Divi Next Flip
Have your design flip in an elegant way. With the Divi Next’s Flip Box module, you can add bright colors, images, and texts on both the front and back of your design which flips in different directions.



Create an Interactive Divi
Flip Box Tailored to Capture
Capture User Interest
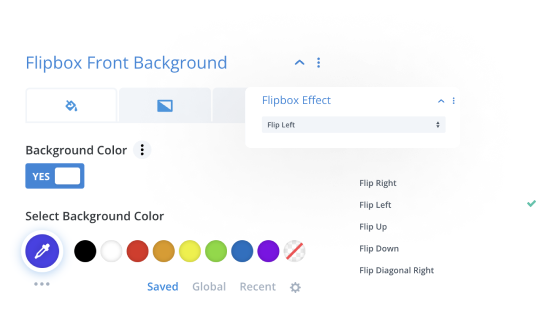
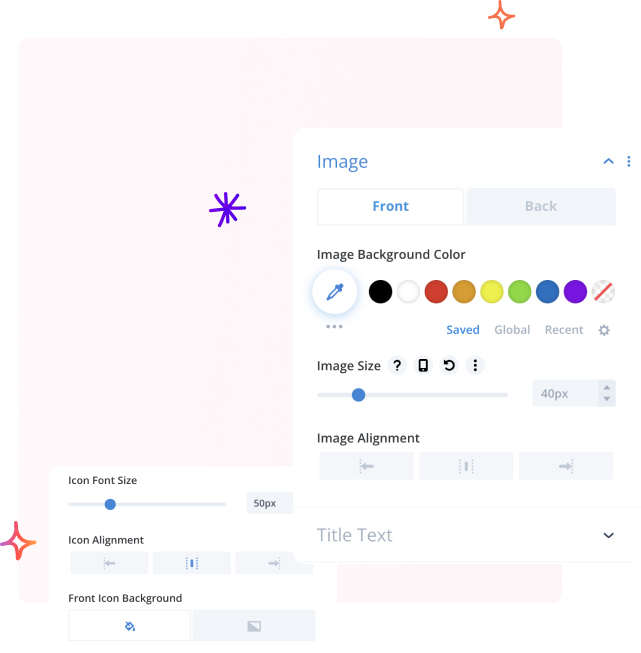
Integrate the Flip Box, a bespoke module enhancing interactivity on your Divi website for visitor engagement. Customize icons or images, titles, descriptions, and buttons on both sides of the cards. Take charge of background settings, flip direction, duration, and other parameters for a seamless experience!

Key Features
of Flip Box
Convey your messages to the customers beautifully by adding a before and after effect through the latest Flip Box modules.
Explore Team Member
With Flip Box
Convey your messages to the customers beautifully by adding a before and after effect through the latest Flip Box modules.