Add Glitch Effect to your text! This makes your texts look quite intriguing and easily draws the attention of the viewers. Comes with 7 super cool Glitch effects.
We understand that you want to have magnificent effects on your website So that your visitors can be attracted easily and they can revisit your website.
You are searching for ways to have glitch effects in WordPress, that’s why we have shared how to create glitch effect texts in WordPress step by step in Divi Visual Builder using Divi Essential plugin.
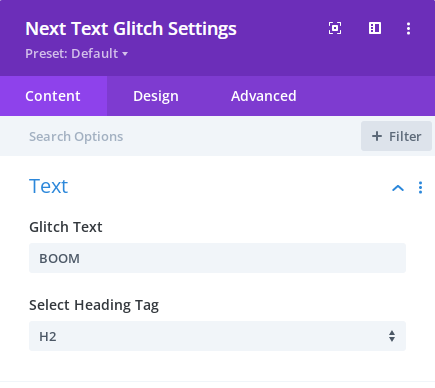
First, this is the most important option where you can keep the content which will be a “Glitch Text”.
Using this excellent option you can visually style characterizing by using digital or analog errors for aesthetic purposes and you can represent a Glitch text to your visitors in an exceptional way.

Design → Text
Select this option so that you can design the text Font, Font Weight, Font style as well as you can resize the Text size also you can set the Text alignment on your own etc.
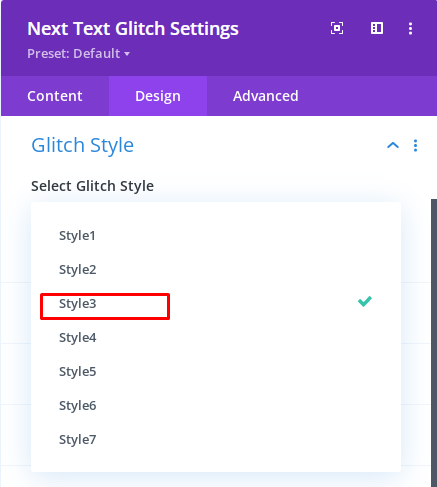
Design → Glitch Style
Excellent features of this module increase the percentage of engaging web visitors.
In this area, you can choose so many Glitch styles. Any style you can choose and then you can apply on your website. As we have already mentioned that you can have 7 super cool styles.

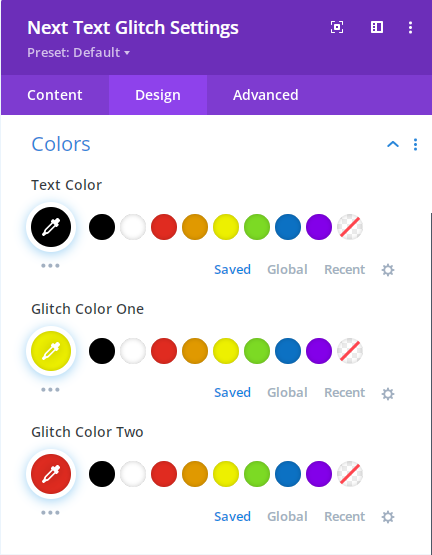
Design → Colors → Design your Glitch Text

Designing texts with colors can make the website more stunning. That’s why Our Designers, Developers both have given 3 options here
1. Text color
2. Glitch color one
3. Glitch color two
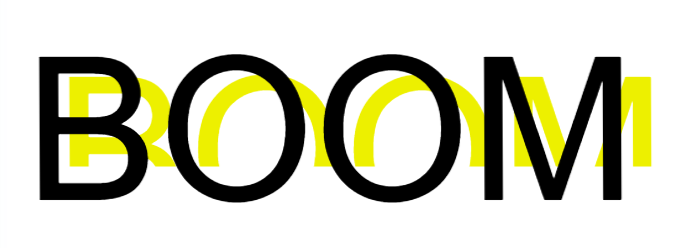
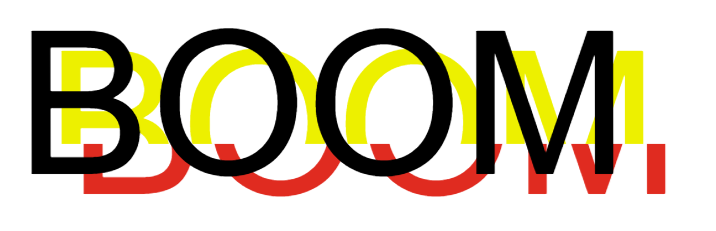
Apply the first option and then you can see the primary scenario of a Text’s color. After that apply the “Glitch Style – 3” and then choose “yellow” color from “Glitch color one” then you can notice the other color will show up smoothly.
You can check below image which we have applied by following above process:

Now apply the Red color from “Glitch color two” then you can notice the green color will appear in front of you.

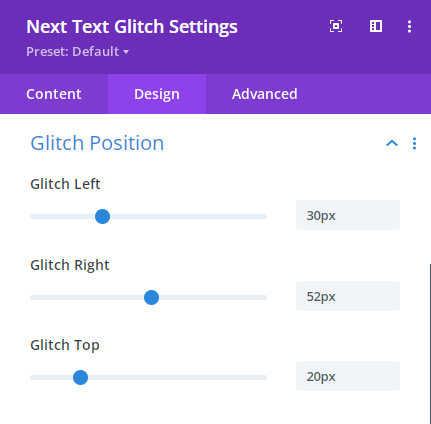
Design → Glitch Position
You want to attract your customers so that they can memorize your website and they can visit repeatedly.
For that positioning, the Glitch in different styles can help you a lot to attract your customers or clients surely.
We have 3 options here:
1. Glitch Left
2. Glitch Right
3. Glitch Top
Using the above options Glitch Texts can be shown in different positions.

Design →Sizing
Using this option can change the width, Max width, Alignment, Min height, Height, Max height of the Glitch text.
Design → Spacing
Marvellous website needs marvelous designs. Using this feature you can use the Margin, Padding options.
Glitch Text Design