With Next Text Stroke Motion, you can add animated lines that accentuate your texts. Add single or multiple colors to the stroke animation. You can also use fill color while multiple colors are added to your Stroke Motion design!


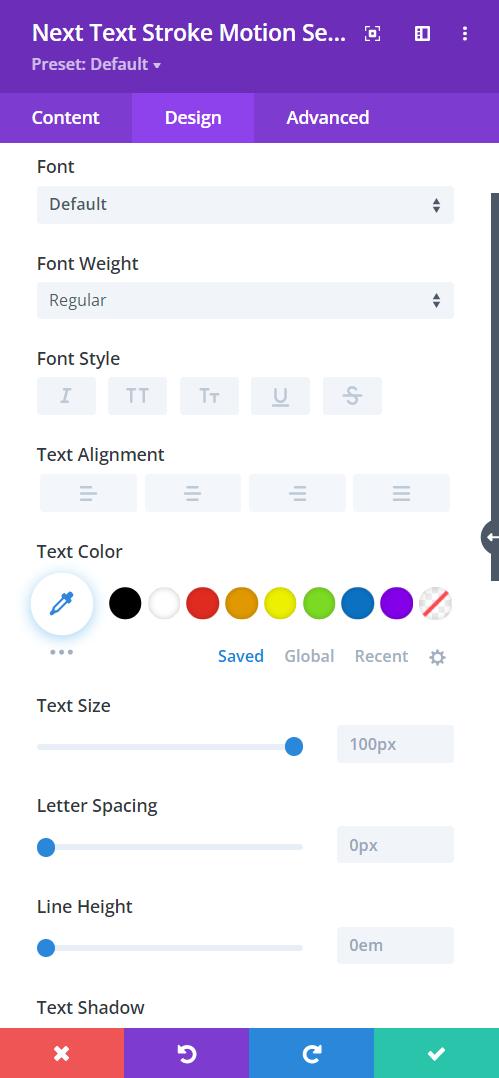
Design → Fonts
- Font – pick a font or upload a custom font for the content.
- Font Weight – select the weight of the font to stylize the text.
- Font Style – choose a creative style for the font.
- Text Alignment – align the before, after, and highlighted text.
- Text Color – select a color for the font by using the pointer or simply apply the hex code, and get the precise color required for the content
- Text Size – adjust the size of the text
- Letter Spacing – adjust the spacing between the letters for an easier read
- Line Height – modify the height between the lines to give a bit of breathing space, and a neater look to the content
- Text Shadow – choose any of the following styles of shadows for your text

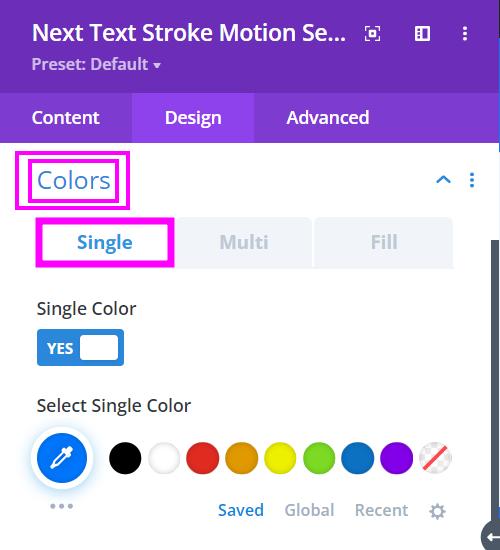
Design → Colors (single)
If you have selected to have only one color for your stroke motion design, here is the option to use a single color.
Select Single Color – You can pick a color using the pointer or you can copy/paste hex code to get the exact color required for your design.

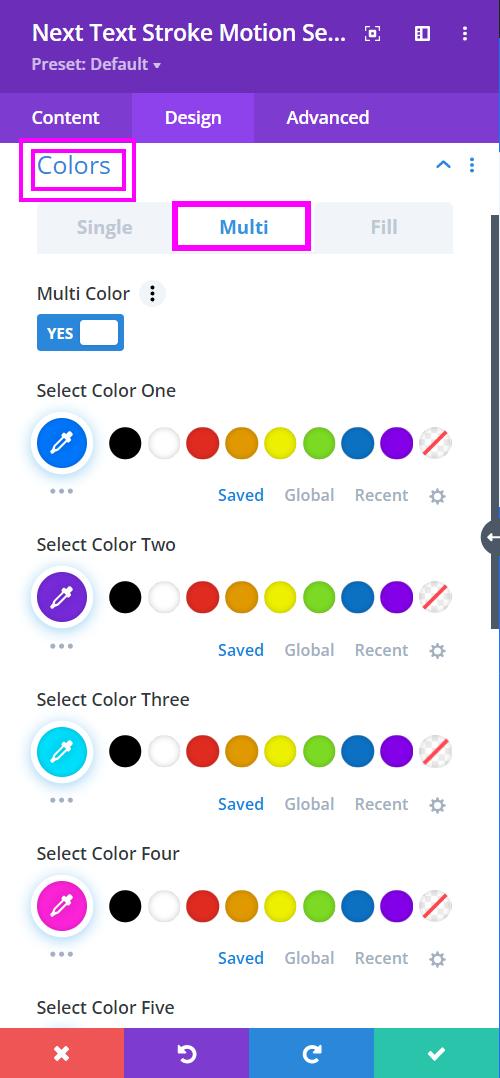
Design → Colors (Multi)
Multicolor – enable this switch to view the multicolor settings.
Select five separate colors to use in the text stroke motion design. You can either use the pointer to select a color or you can copy and paste the hex code to achieve the accurate color required for the design.

Design → Colors (Fill)
Here, you can simply add a fill color to the stroke motion design.

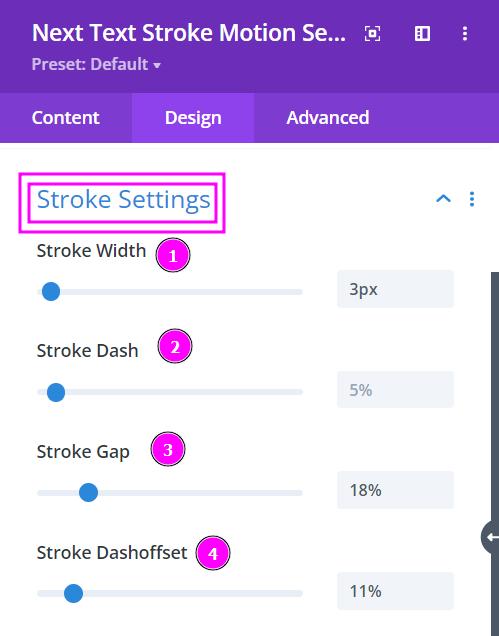
Design → Stroke Settings
- Stroke Width – adjust the width of the lines that are used as strokes forming a text.
- Stroke Dash – adjust the shape of each line for animated stroke text.
- Stroke Gap – configure the gaps between the strokes forming the word.
- Stroke Dashoffset – Adjust the spread of the stroke animation.