In all kinds of striking shapes, mask images to capture your viewer’s attention. The Image Masking feature allows you to transform your images into various shapes. This comes with 15 prebuilt shapes and you can also upload custom shapes in SVG format.
What Modules Have This Feature?
- Next Blurb Module
- Next Promo Box Module
- Next Flip Box Module
- Next Step Flow Module

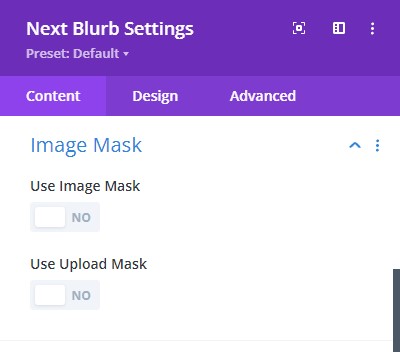
Module → Content tab → Image Mask
Within the list of modules mentioned here, you will find the Image Mask feature. It is present in the content tab, as shown in the picture above.

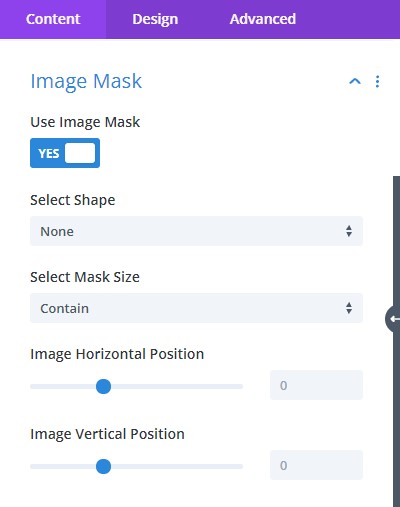
Module → Content tab → Image Mask → Use Image Mask
Here are the prebuilt shapes included in the Image Masking Feature. You get 15 trendy shapes. Try it out!
Let’s go over the Use Image Mask option:
- Select Shape – there are various premade shapes available here. Select the one you like best and get started.
- Select Mask Size – here, you can either contain or cover the image, and the image will automatically position itself.
- Image Horizontal Position – adjust the horizontal position
- Image Vertical Position – adjust the vertical position

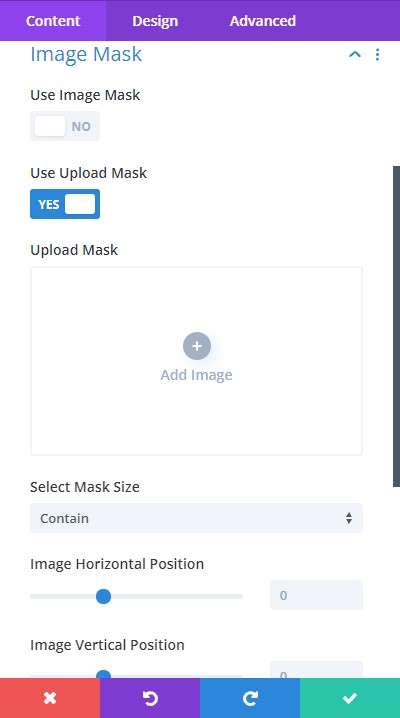
Content → Image Mask → Use Upload Mask
Here you can upload a custom image masking shape in SVG format.
After uploading the file, just like the Use Image Mask option, you get to use the following features:
- Select Shape – there are various premade shapes available here. Select the one you like best and get started.
- Select Mask Size – here, you can either contain or cover the image, and the image will automatically position itself.
- Image Horizontal Position – adjust the horizontal position
- Image Vertical Position – adjust the vertical position