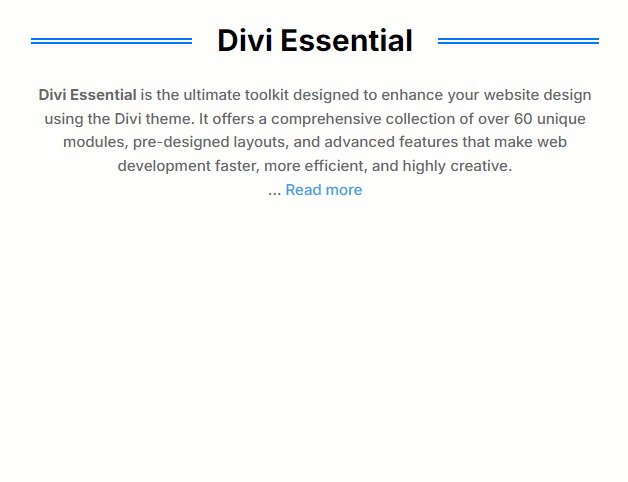
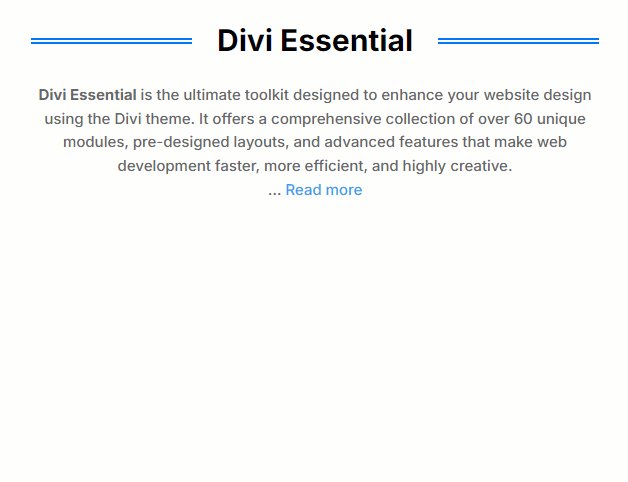
The ‘’Read More’’ Extension is one of the latest features integrated into Divi Essential, specifically designed to improve user experience and interactive content presentation.
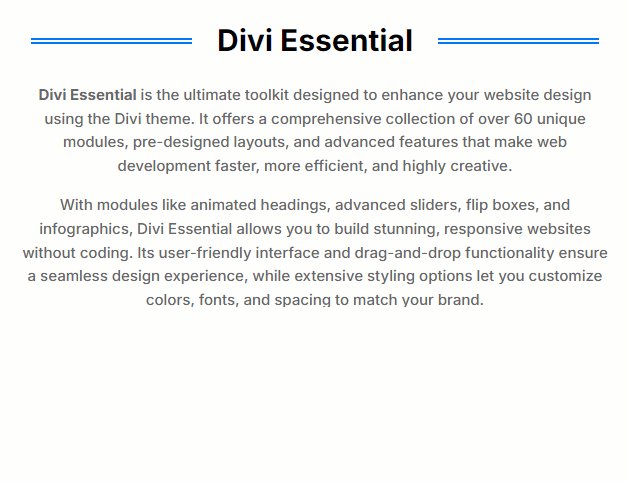
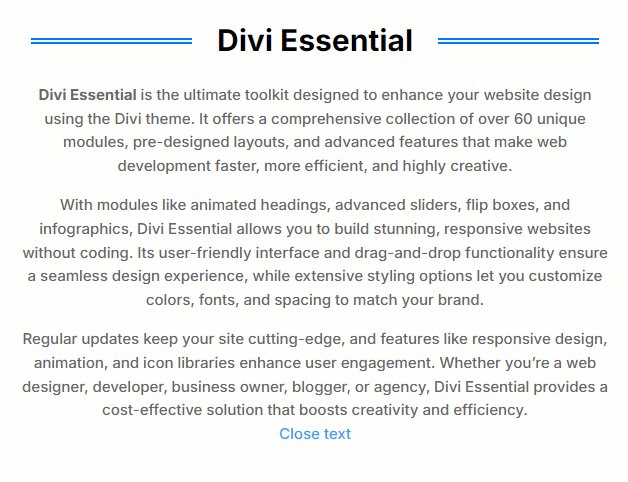
The Read More extension is designed to let users concise text content into a small snippet, and reveal larger content upon visitor interaction. The Read More extension is easy to deploy, customize and organize content with.
Currently, the “Read More” extension is available for the following modules:
✅ Text Module (Divi)
✅ Blog Module (Divi)
✅ Code Module (Divi)
✅ CTA Module (Divi)
✅ Blurb Module (Divi)
Why do you use the “Read More” extension?
The “Read More” extension allows you to reduce your content by enabling users to expand or collapse sections with a single click. This helps maintain clean and easily navigable pages while providing detailed information only when needed.
In addition, it helps maintain a polished and professional look for your website. The extension seamlessly integrates with Divi’s design, ensuring that your content remains visually attractive. With the “Read More” extension, you will benefit from enhanced customization options that provide flexibility through various customization features.

Enable Read More Extension
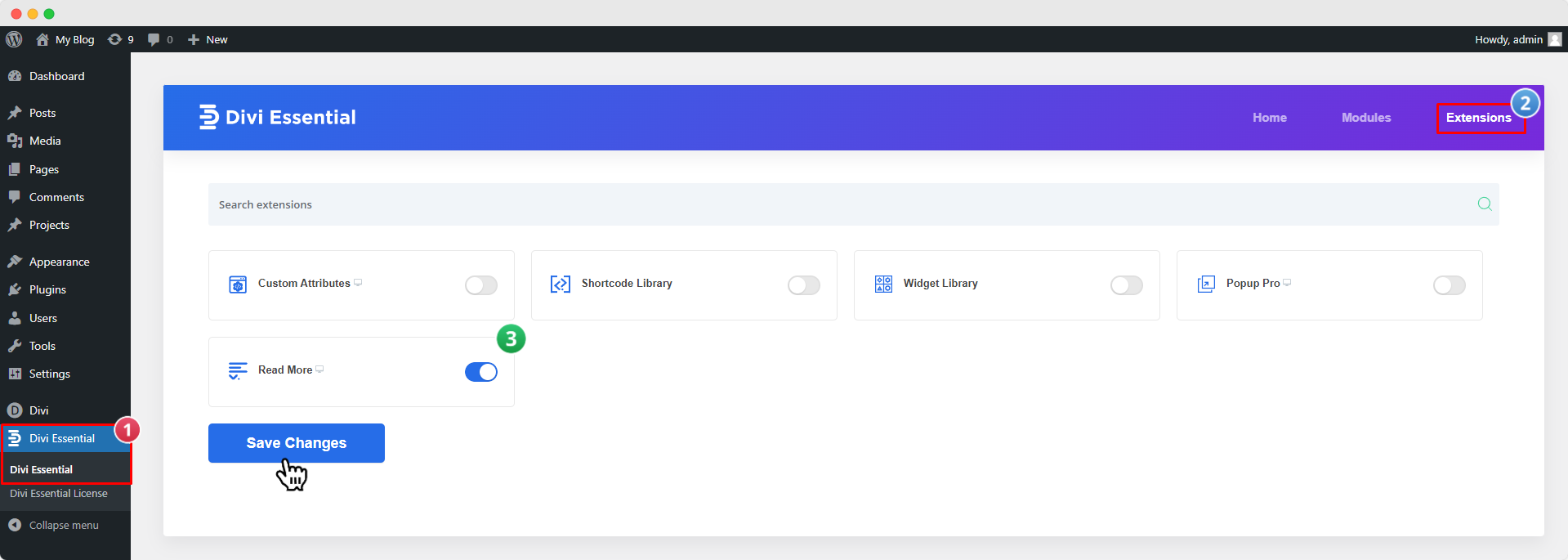
To use the Read More extension, you must activate the Divi Essential Plugin first. Once it’s activated, go to the “WP Dashboard > Divi Essential” and click on the “Extensions” button located in the top-right corner of the navigation bar.

Now, click the Read More “ON/OFF” switch to enable or disable the extension. Then click “Save Changes”.
Configuring Read More Extension Using Divi Builder
After enabling the “Read More” extension in the Divi Essential Dashboard, you can easily configure or use it on the selected modules mentioned above. Follow the steps below to use the “Read More” extension.

- Open Visual Builder: Open the specific page and click “Enable Visual Builder.
- Select Module: Choose the module (e.g., Text Module) where you want the “Read More” button.
- Open Module Settings: Click the gear (⚙️) icon on the module.
- Go to Advanced Tab: Select the “Advanced” tab in the module settings.
- Enable “Read More”: Scroll to “Visibility” and switch on the “Use Read More” button.
- Customize: Adjust button text, color, typography, or alignment if desired.
- Save Changes: Click the green checkmark (✅) to save, then save your changes by clicking the “Save” button in the bottom right corner of the builder.
Once you have completed the above steps, you can either visit the page directly or click “Exit Visual Builder” to review the changes and see the “Read More” functionality in action.
Important Notice: The “Read More” extension within the Divi Essential plugin is specifically designed to work with the following modules: Text, Blog, Code, CTA, and Blurb. Please note that changes made using the “Read More” extension will be visible only in the preview or on the live page, not directly within the Visual Builder.
We welcome your feedback and suggestions for any improvements to the Read More extension. Please feel free to share your thoughts by clicking “How can we help?” button below.
