The Shortcode Library is an Extension of the Divi Essential plugin. Its primary purpose is to generate Divi Shortcodes for particular elements such as rows, sections, modules, and layouts that you have saved or uploaded to the Divi Library.
To display Divi Library templates within any module or page, you can generate Divi Shortcodes. Follow a few simple steps to generate the shortcodes and place them correctly within your desired modules. Doing so will allow you to display Divi Library templates seamlessly and efficiently.
Enable Shortcode Library
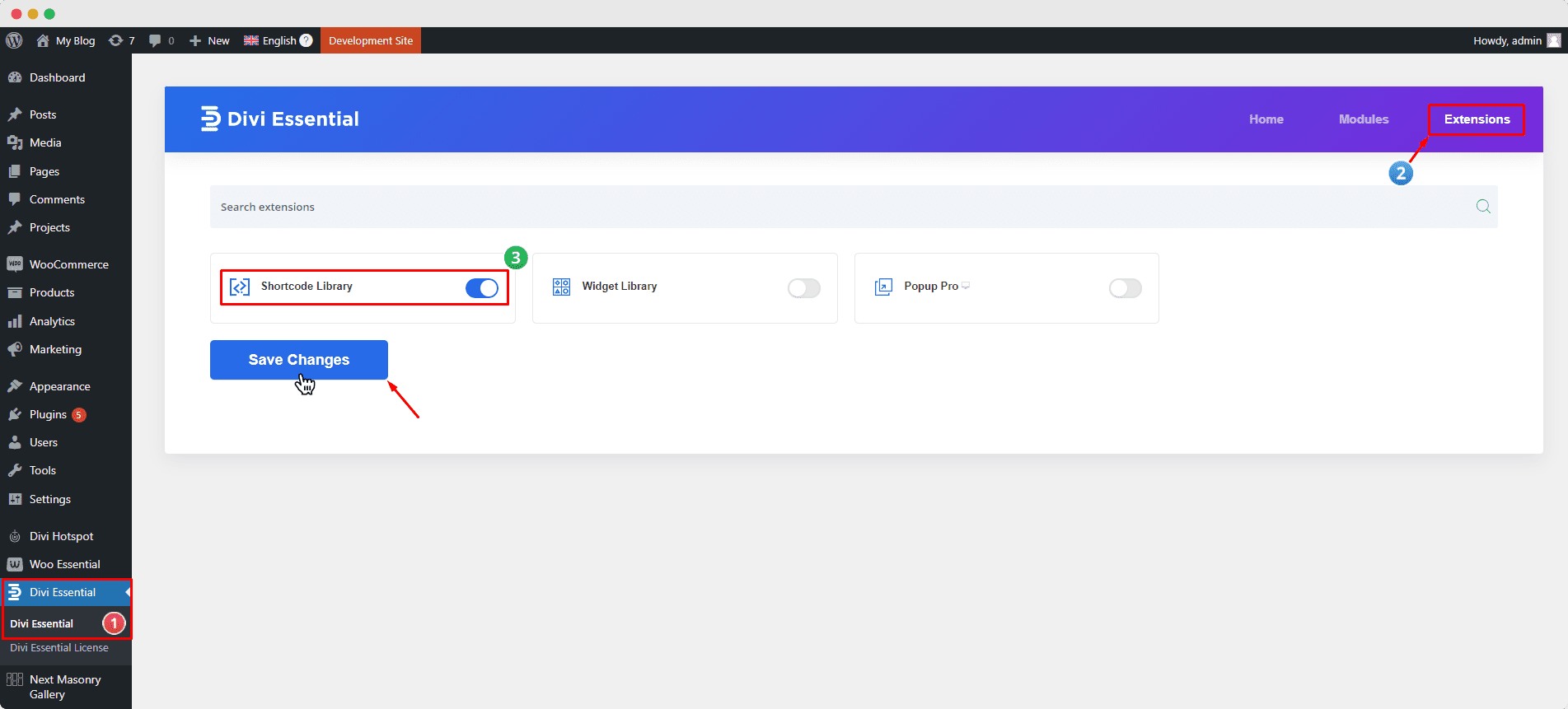
To use the Shortcode Library extension, you must activate the Divi Essential Plugin first. Once it’s activated, go to the “WP Dashboard > Divi Essential” and click on the “Extensions” button located in the top-right corner of the navigation bar.

Now, click the Shortcode Library “ON/OFF” switch to enable or disable the extension. Then click “Save Changes”.
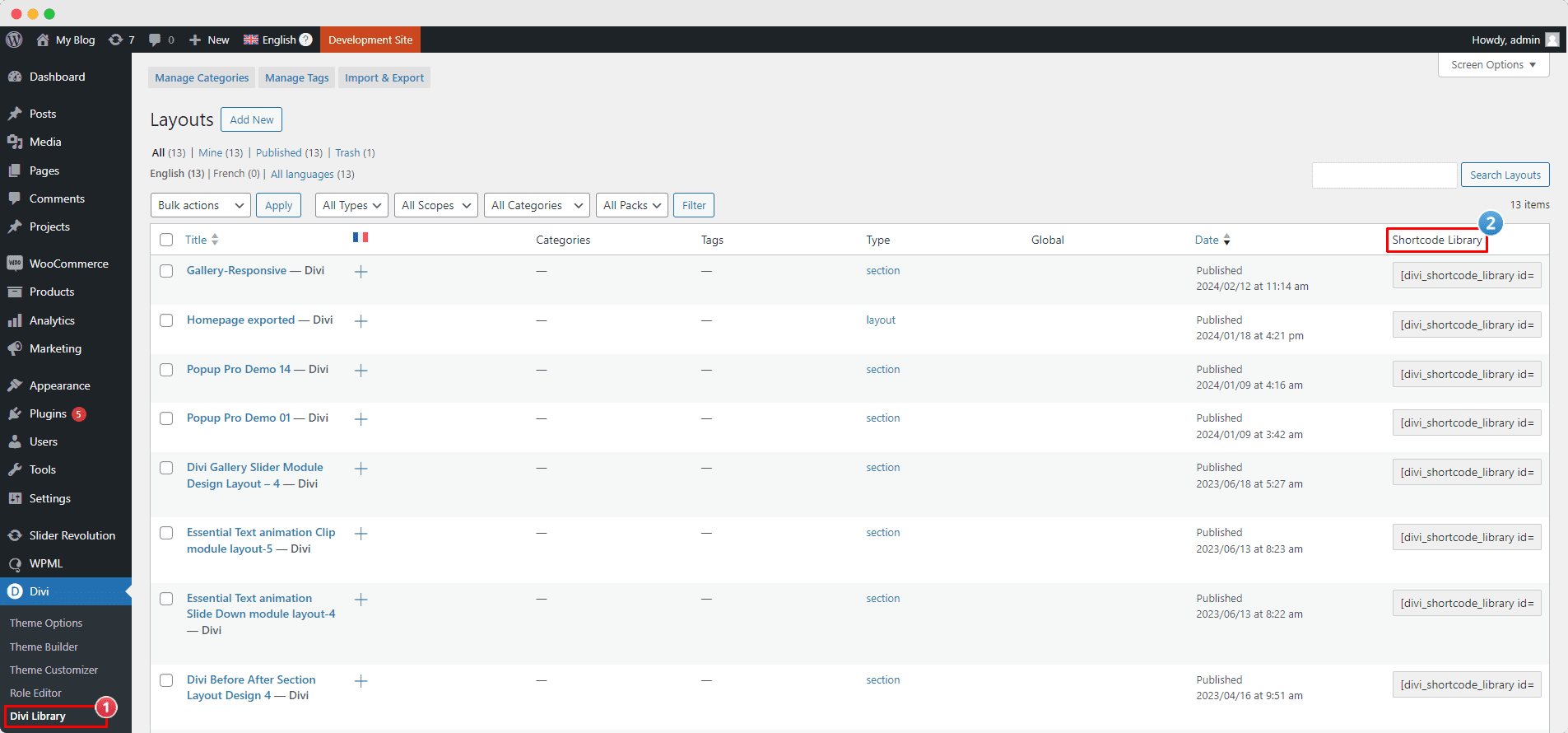
To find the shortcode for Divi Library templates, navigate to the “WP Dashboard > Divi Library” and check the right side of each template/layout.

Using Shortcodes in Divi Builder
The Shortcode Library allows Divi Library templates to be displayed as shortcodes on a webpage, even inside a module. This is usually not possible using the Divi Module setting. For example, If you want to add an image gallery to the “Accordion” module, you cannot do so because there is no option to insert a module inside another. However, you can easily achieve this by using a shortcode.

To create a section using a shortcode, follow these steps:
- Create a new page or open an existing one to display the specific template or layout.
- Click on the “Enable Visual Builder” button on the page’s top bar.
- Insert a section or row where you want to display the shortcode.
- Insert the “Text” or “Code” module.
- Put the shortcode within the “Text” or “Code” module.

Now, If you want to insert a template inside another module, follow these steps:
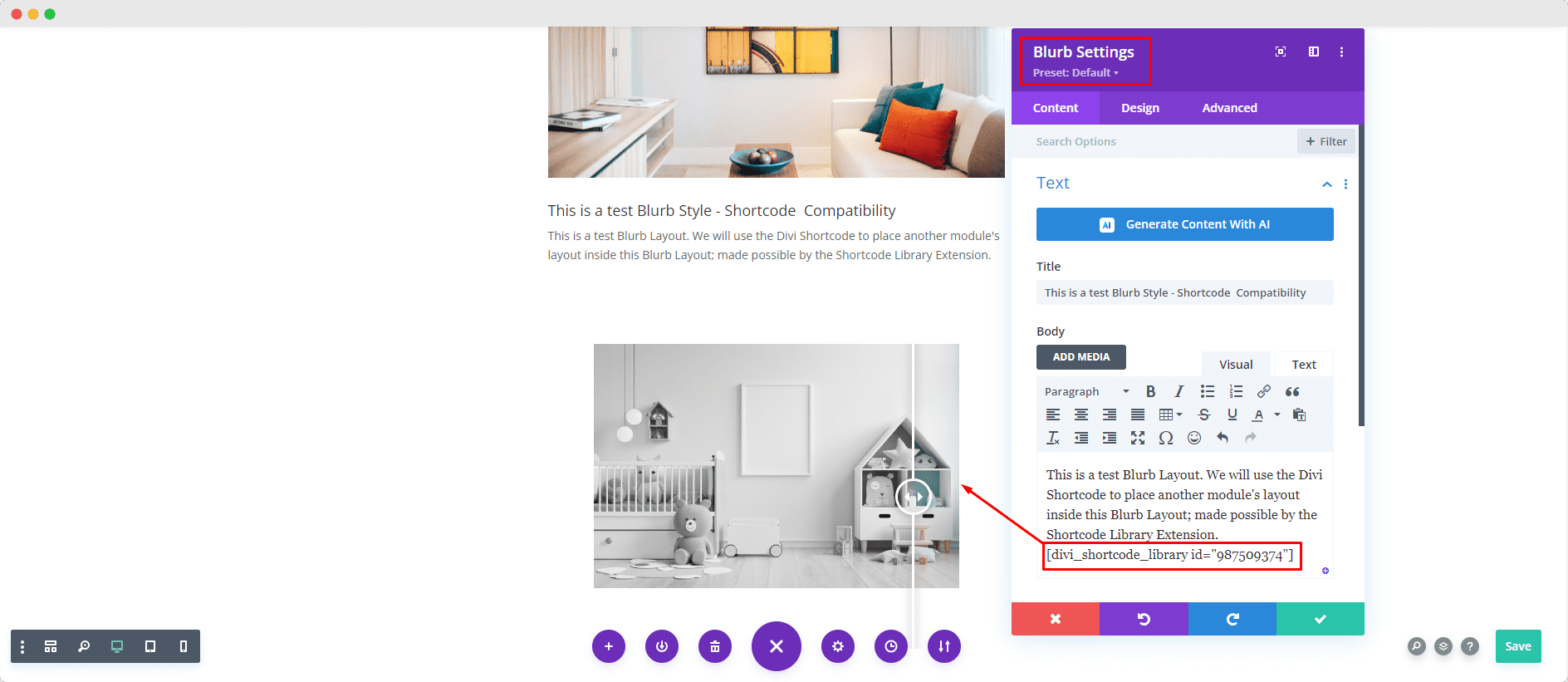
- Insert the specific module, such as the “Blurb.”
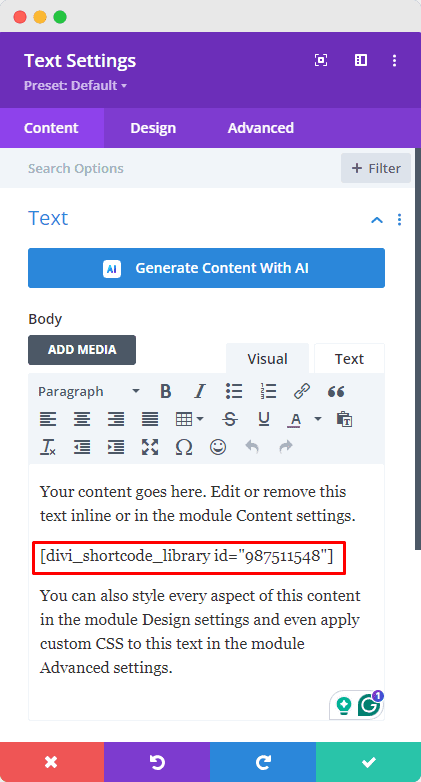
- Click on the “Blurb Module Settings.”
- Place the Shortcode in the desired area of the Text Editor (Body).

Important Notice: The Shortcode Library extension included in the Divi Essential plugin may not work correctly with all modules, especially those from different authors. The extension is designed to function optimally with the “Text” or “Code” modules. However, any module that includes a “Text Editor” should be able to process the shortcode and display the layout correctly. We appreciate your understanding and cooperation in this matter.
Contact Support Portal
Check out this instructional video to better understand how to use shortcodes. If you have any questions or concerns about the Shortcode Library extension, please contact us through the DiviNext Support Portal.
