Add the hours of your service, working timeframe, and make it easier for your clients to reach you accordingly.
Here, we will discuss what you can do with Business Hour module within Divi Essential Plugin.

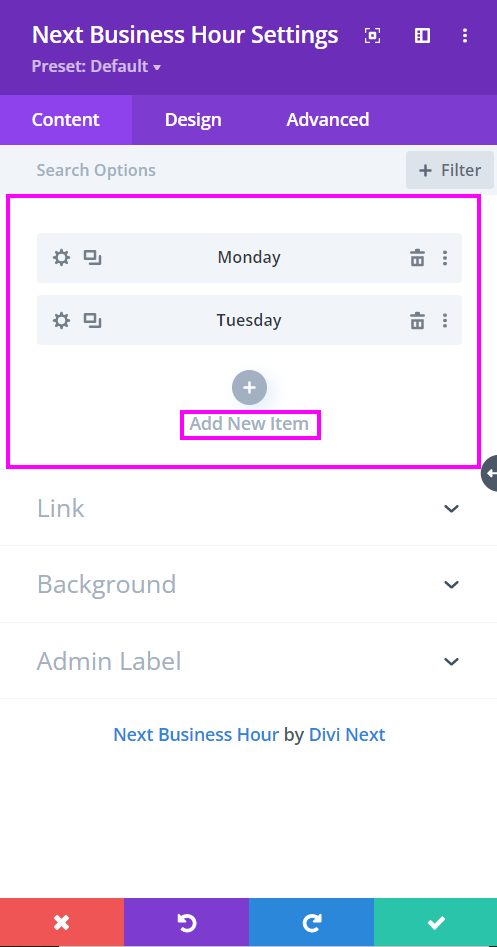
Content → Add New Item
- Add New Item – add new items to form a list of business hours

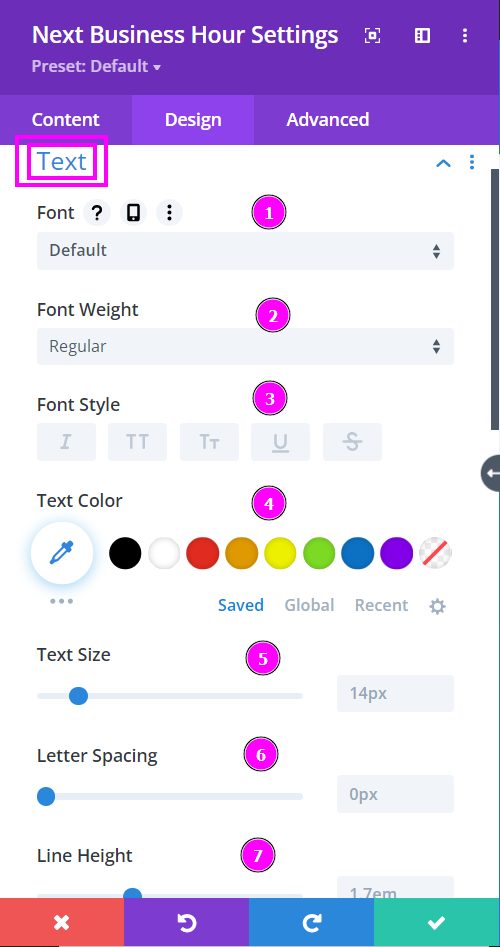
Design → Text
Here we discuss what options you’re getting for text stylization within the Divi Business Hour module.
- Font – Select a font from the collection or use a custom font.
- Font Weight – define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for both front and back.
- Text Color – manually select a color for the background of the text using the pointer or you can simply state the hex code and get the exact color you require.
- Text Size – easily resize the text using the slider.
- Letter Spacing – add space to the letters using the slider for an easier read for the website visitors.
- Line Height – adjust the space between the lines using the slider

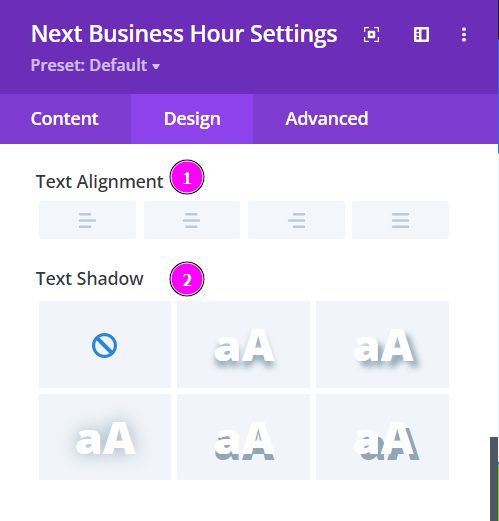
Design → Text (continued)
- Text Alignment – align the text using the pre-built text alignment
- Text Shadow – add shadow to the content by using the pre-made shadows and configure their settings to your liking.

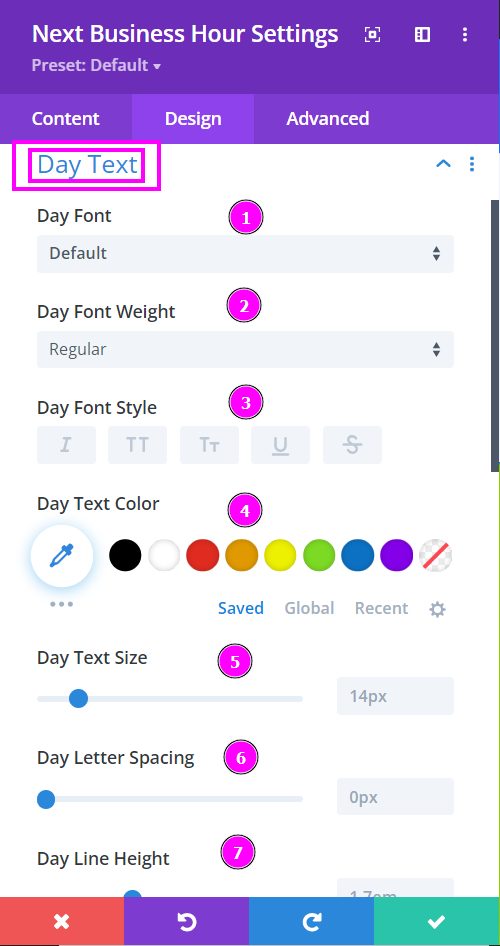
Design → Day Text
Here we discuss what design possibilities you’re getting for the day text stylization within the Divi Business Hour module.
- Font – Select a font from the collection or use a custom font.
- Font Weight – define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for both front and back.
- Text Color – manually select a color for the background of the Day Text using the pointer, or you can state the hex code and get the exact color you require.
- Text Size – easily resize the Text using the slider.
- Letter Spacing – add space to the letters using the slider for an easier read for the website visitors.
- Line Height – adjust the space between the lines using the slider

Design → Day Text (continued)
- Text Shadow – add shadow to the content by using the pre-made shadows and configure their settings to your liking.

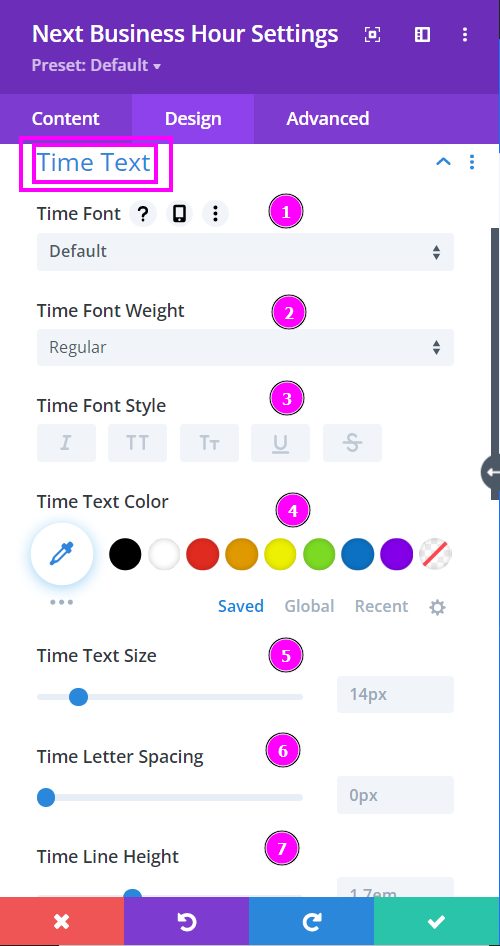
Design → Time Text
Here we discuss what design possibilities you’re getting for the time text stylization within the Divi Business Hour module.
- Font – Select a font from the collection or use a custom font.
- Font Weight – define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for both front and back.
- Text Color – manually select a color for the background of the Time Text using the pointer, or you can state the hex code and get the exact color you require.
- Text Size – easily resize the Text using the slider.
- Letter Spacing – add space to the letters using the slider for an easier read for the website visitors.
- Line Height – adjust the space between the lines using the slider

Design → Time Text (continued)
- Text Shadow – add shadow to the content by using the pre-made shadows and configure their settings to your liking.

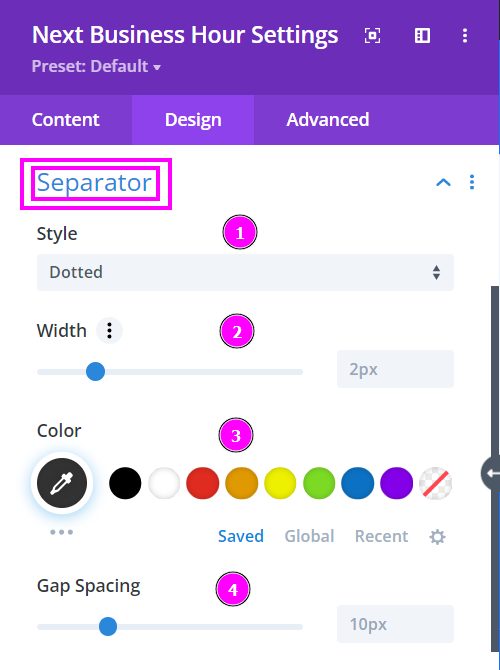
Design → Separator
-
- Style – choose a type of style for the separator.
- Width – adjust the width of the separator using the slider.
- Color – select a color for the dividers. You can manually pick the color or copy/paste the hex code to get the precise result.
- Gap Spacing – using the slider, configure the gap between the separator and the day/time.

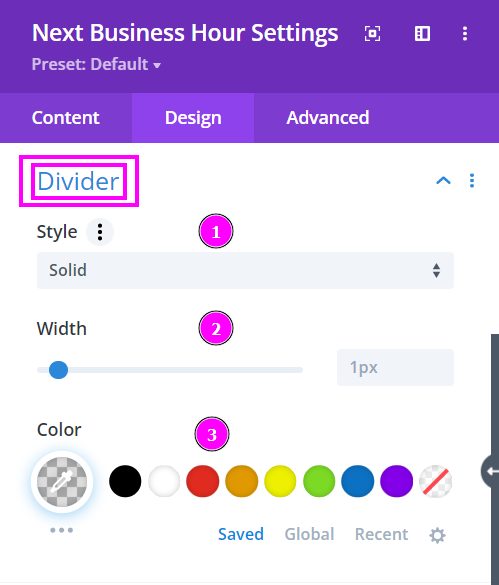
Design → Divider Style (settings)
- Style – choose a type of style for the divider
- Width – adjust the width of the dividers using the slider.
- Color – select a color for the dividers. You can manually pick the color or copy/paste the hex code to get the precise result.
