Divi Next’s ‘Image Hover Box’ is here to blow your mind with the latest collection of creative hover effects. With 50+ unique hover effects, you can showcase how creative minds have to think out-of-the-box to make interesting motions happen within a box.
Set up a suitable image with relevant content for your uniquely designed posts.

Content → Text
- Heading Text – type the Heading Text in the content field.
- Focus Text – type the Focus Text in the content field.
- Select Heading Tag – choose a suitable heading tag

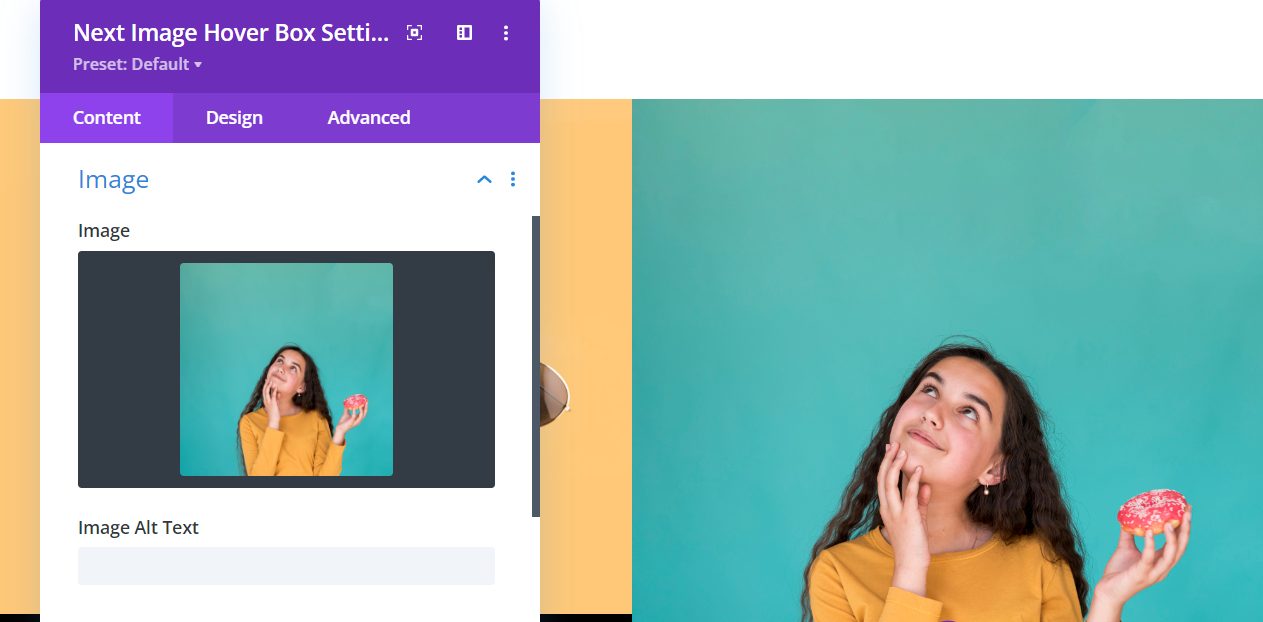
Content → Image
Image – select a picture to show in the Image Hover Box design.

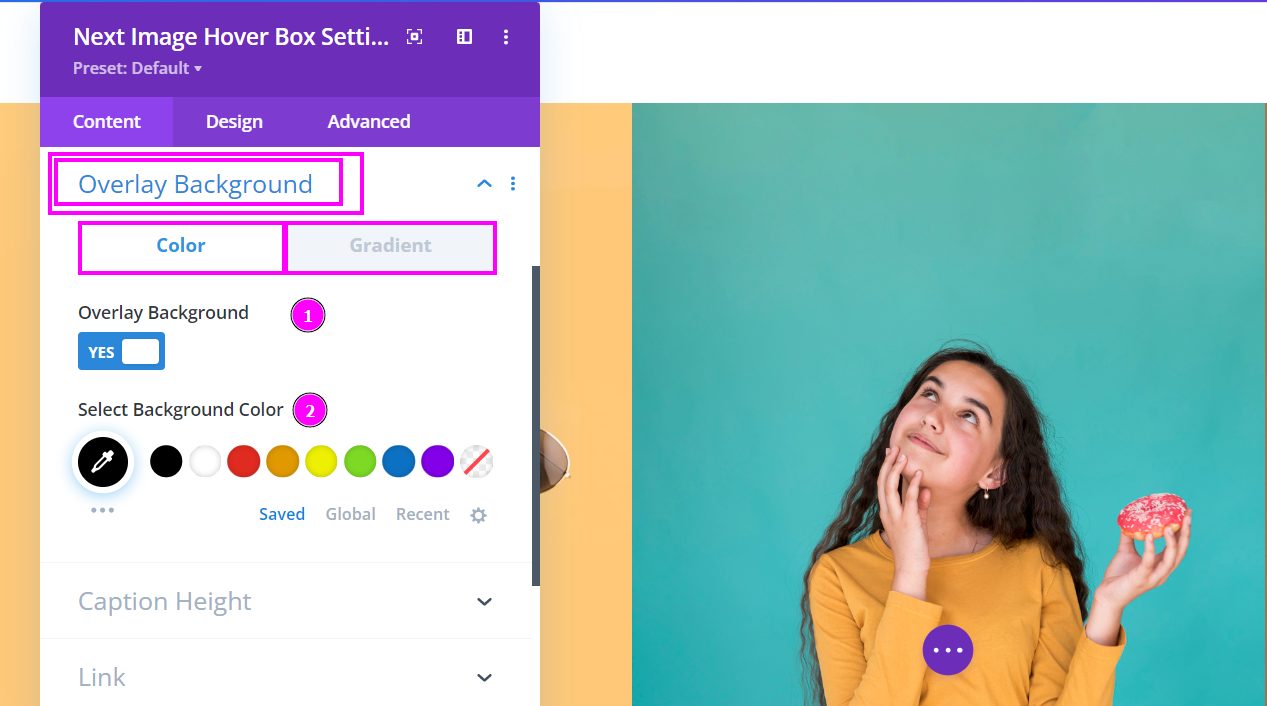
Content → Overlay Background
- Overlay Background – enable to select overlay background color
- Select Background Color – choose a color for the overlay using the pointer or place the hex code to get the exact color.

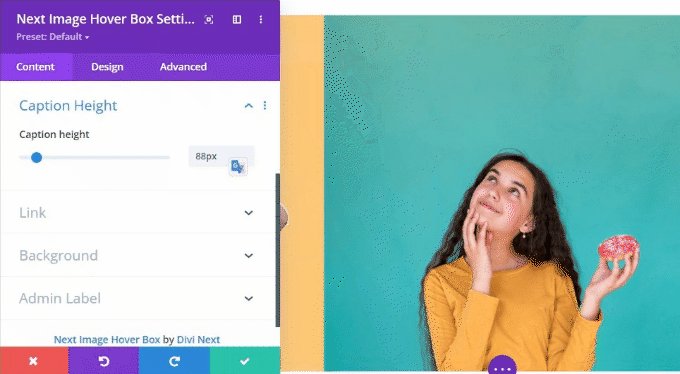
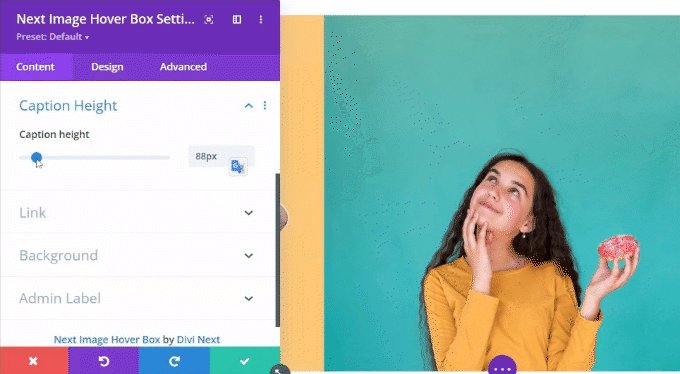
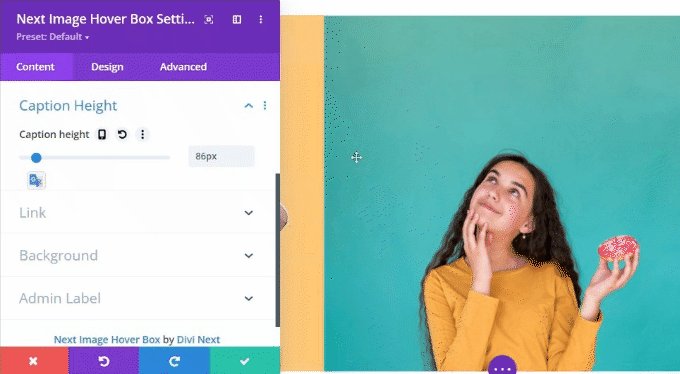
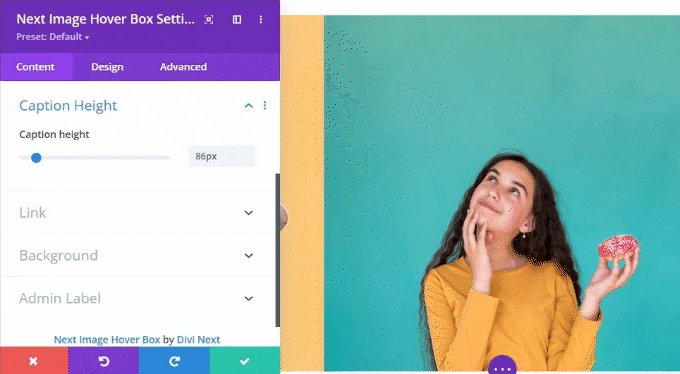
Content → Caption Height
Caption Height – adjust the caption height using the slider.

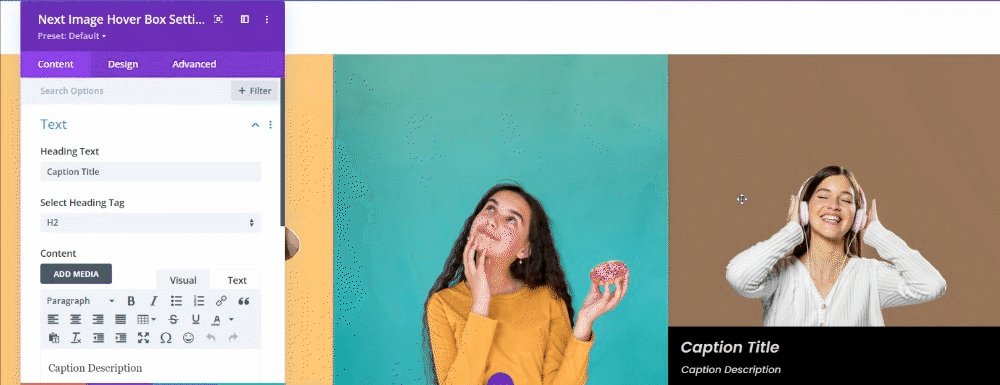
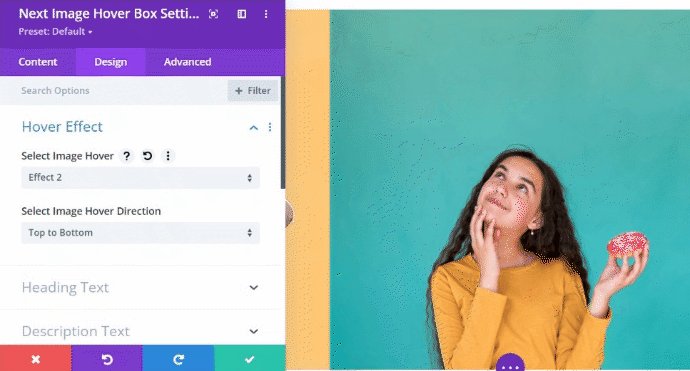
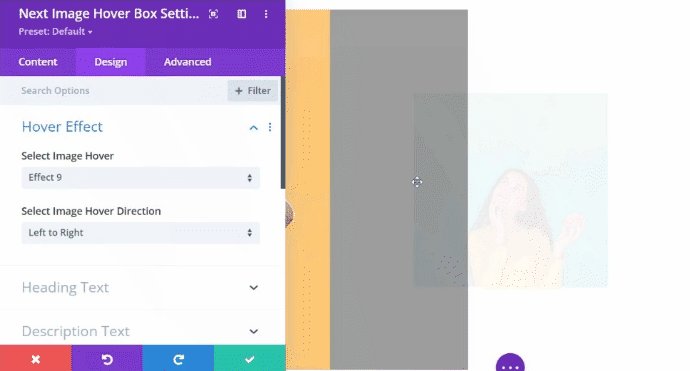
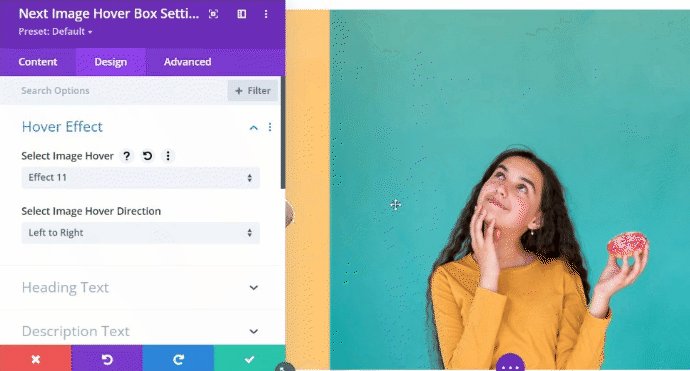
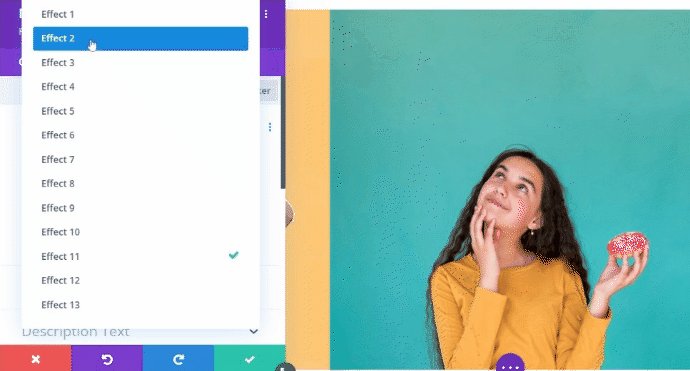
Content → Hover Effect
Hover Effect – Among the 13 unique Hover Effects, select the best one for the Image Hover Box design.

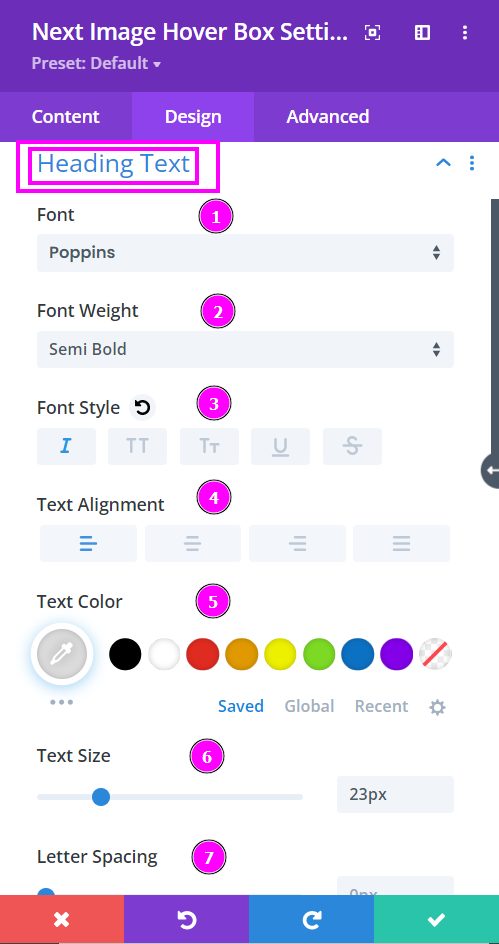
Design → Heading Text
Here we discuss what options you’re getting for text stylization of the heading text within the Image Hover Box Effect module.
- Font – Select a font from the collection or use custom font.
- Font Weight – this is where you define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for the design.
- Text Alignment – align the text to the left, right, or center.
- Text Color – manually select a color for the background of the text using the pointer or you can simply state the hex code and get the exact color you require.
- Text Size – easily resize the text using the slider for desktop, tablet, and phone.
- Letter Spacing – adjust the spacing between the letters using the slider.

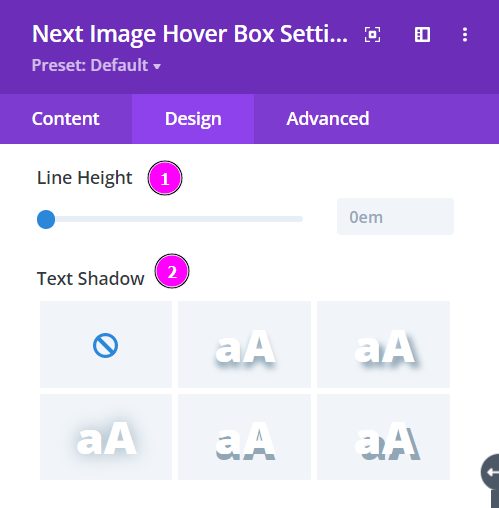
Design → Heading Text (continued)
- Line Height – adjust the space between the lines using the slider.
- Text Shadow – select a prebuilt shadow for your text.

Design → Description Text
Here we discuss what options you’re getting for text stylization of the description text within the Image Hover Box Effect module.
- Font – Select a font from the collection or use custom font.
- Font Weight – this is where you define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for the design.
- Text Alignment – align the text to the left, right, or center.
- Text Color – manually select a color for the background of the text using the pointer or you can simply state the hex code and get the exact color you require.
- Text Size – easily resize the text using the slider for desktop, tablet, and phone.
- Letter Spacing – adjust the spacing between the letters using the slider.

Design → Description Text (continued)
- Line Height – adjust the space between the lines using the slider.
- Text Shadow – select a prebuilt shadow for your text.
