This is a three-titled heading module! Coming with 25+ Hover Effects!
Enjoy putting colorful reveal effects on each word of the three-title heading and add hover effects on the text by using our very own Divi Next’s Multi Heading Module!

Content → Heading
- Text One – place text one content in the text field
- Text Two – place text two content in the text field
- Text Three – place text three content in the text field

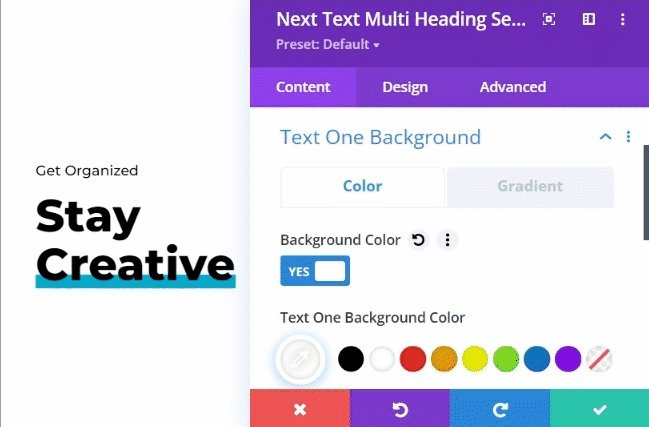
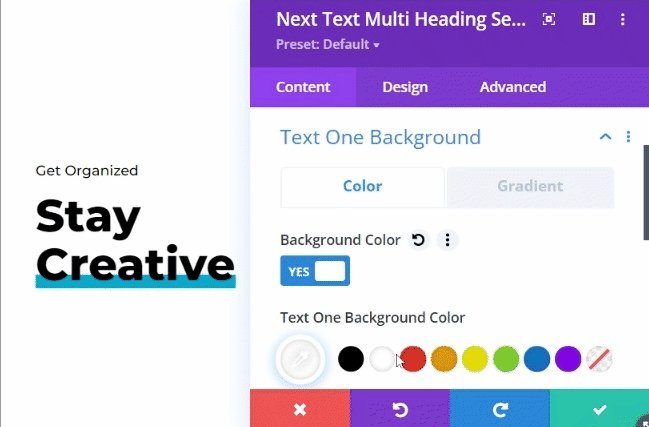
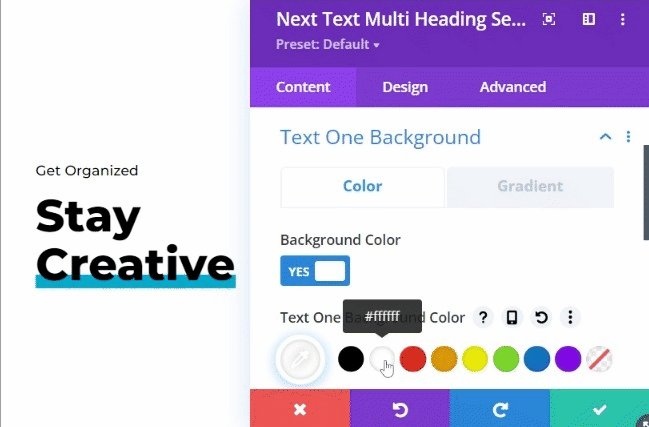
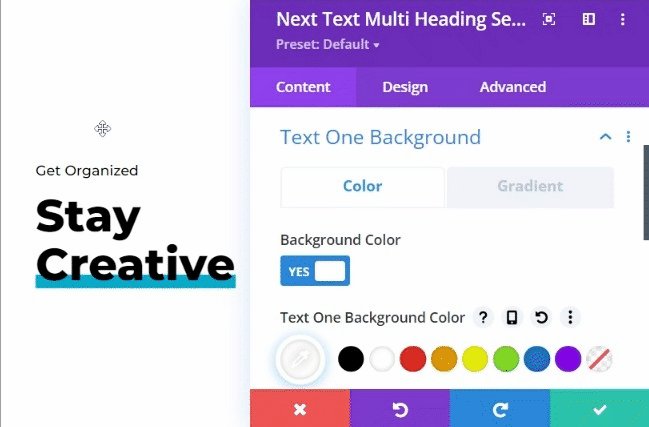
Content → Text One Background
Choose a color using the color picker or place the hex code to get the exact color for Text One.

Content → Text Two Background
Choose a color using the color picker or place the hex code to get the exact color for Text Two.

Content → Text Three Background
Choose a color using the color picker or place the hex code to get the exact color for Text Three.

Stylize Text One, Text Two, and Text Three accordingly using the design tools available.
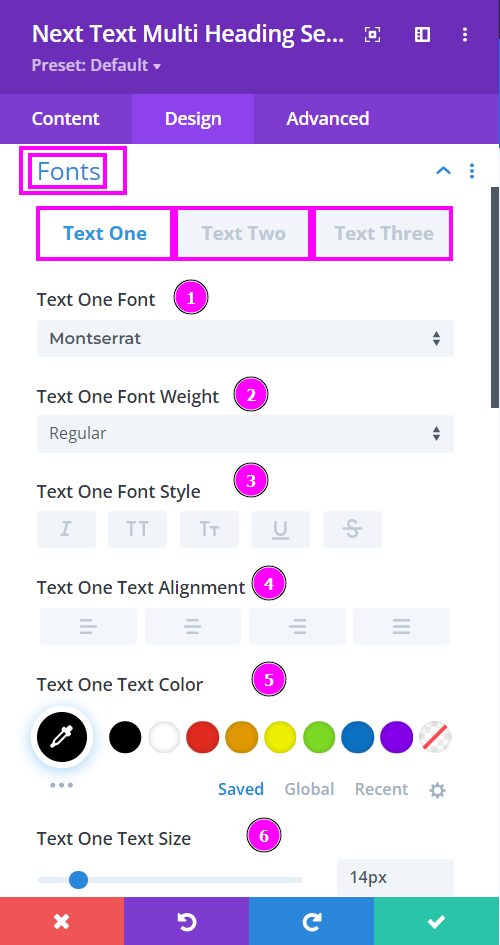
Design → Fonts for Text One | Text Two | Text Three
- Font – Select a font from the collection or use a custom font.
- Font Weight – define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for the design.
- Text Alignment – align the Text to the left, center, or right.
- Text Color – choose a color using the color picker or place the hex code to get the exact color.
- Text Size – easily resize the text using the slider. This feature is for desktops, tablets, and phones.

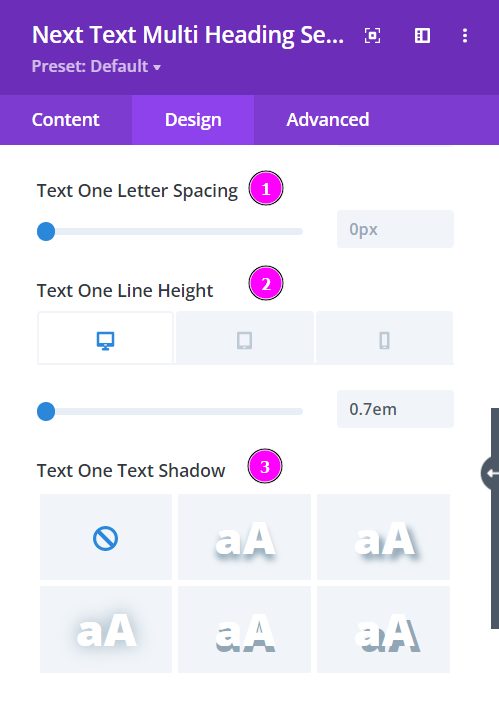
Design → Fonts for Text One | Text Two | Text Three (continued)
- Letter Spacing – adjust the spacing between the letters using the slider.
- Line Height – change the space between the lines using the slider.
- Text Shadow – select a prebuilt shadow for your text.

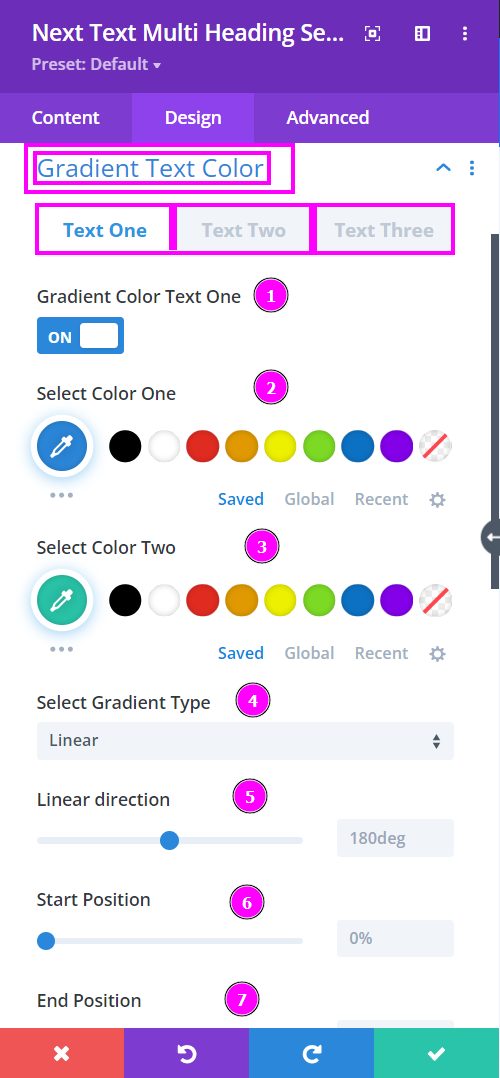
Design → Gradient Text Color for Text One | Text Two | Text Three
- Gradient Color – enable the switch to select and edit colors using the Gradient Text Color settings.
- Select Color One – manually select Color One for the Gradient text using the pointer, or you can state the hex code and get the exact color you require.
- Select Color Two – manually select Color Two for the Gradient text using the pointer, or you can state the hex code and get the exact color you require.
- Select Gradient Type – choose between the two gradient type.
- Linear Direction – pick the Direction of the gradient within the Linear Direction.
- Start Position – adjust the start position using the slider
- End Position – adjust the end position using the slider

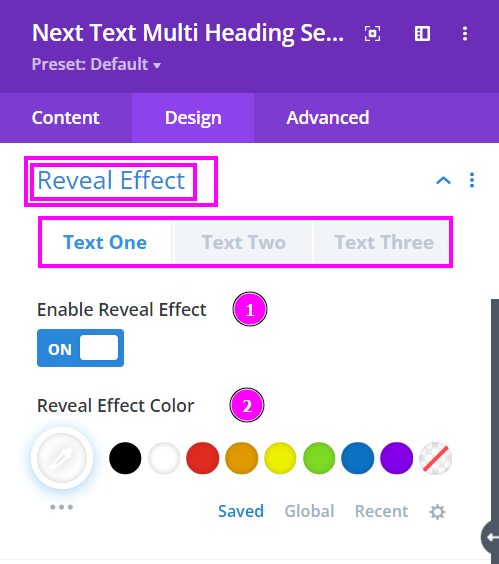
Design → Reveal Effect for Text One | Text Two | Text Three
- Enable Reveal Effect – enable the switch to add a reveal effect to the Multi Heading design.
- Reveal Effect Color – manually select Reveal Effect Color for the Multi Heading design using the pointer, or you can place the hex code and get the exact color you require.

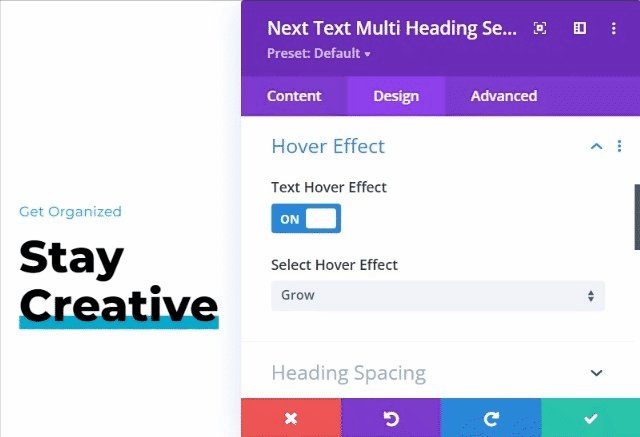
Design → Hover Effect
- Text Hover Effect – enable the switch to add Hover Effect to the Multi Heading design.
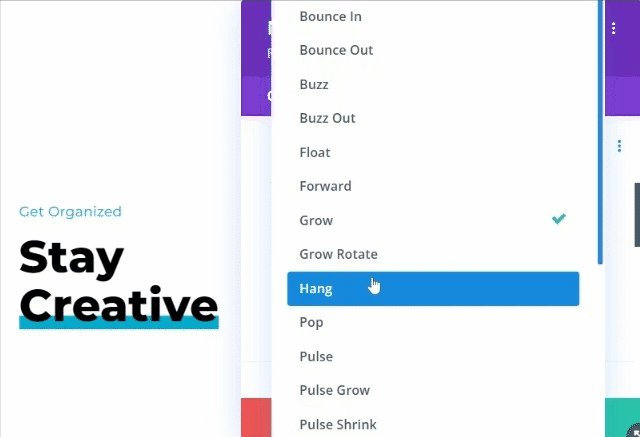
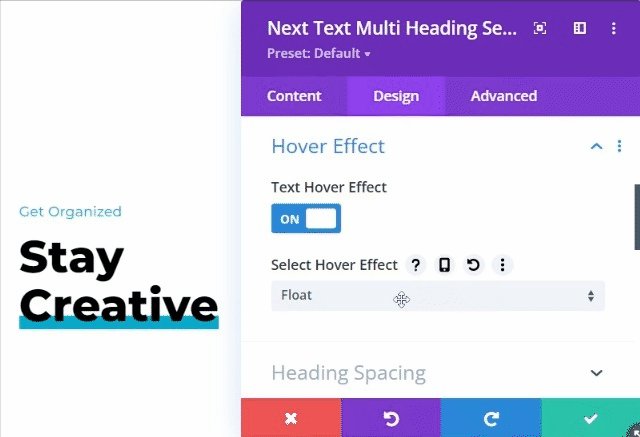
- Select Hover Effect – select a hover effect from the many unique collections of Hover Effects.

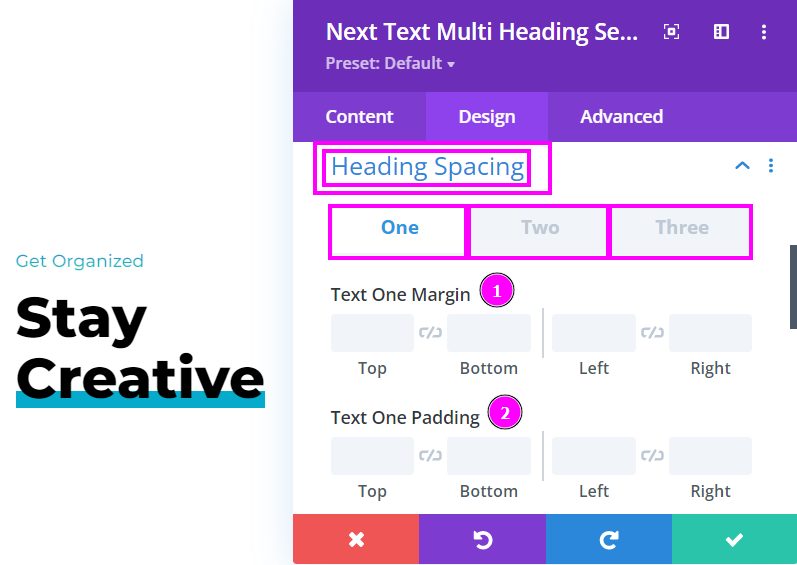
Design → Heading Spacing for Text One | Text Two | Text Three
- Margin – add space around the element’s border.
- Padding – add space between an element’s border and content.

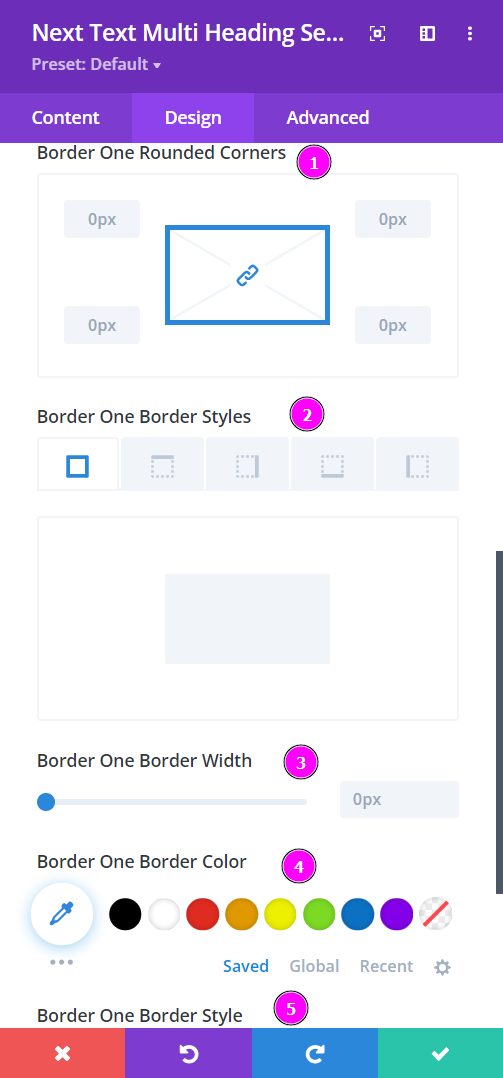
Design → Border for Text One | Text Two | Text Three
- Rounded Corners – include rounded corners around the edges of the text.
- Border Styles – add borders on all four sides or specific sides using border styles.
- Border Width – adjust the border width using the slider.
- Border Color – add color to the border using the pointer or place the hex code to get the exact color you want for the design.
- Border Style – select a premade border style.
