A must-have, fully-customizable Divi Rating Module for all Divi sites and website owners. We consider this significant feature with Google Schema in mind, we built the star-rating module in order to build trust with your visitors.

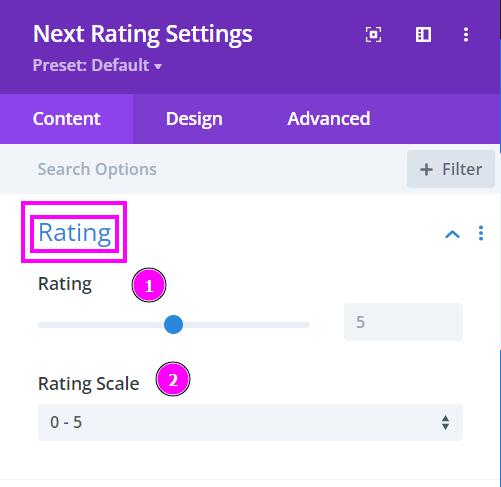
Content → Rating
- Rating – state the rating using the slider
- Rating Scale – pick a scale between 0-5 or 0-10 for the star rating

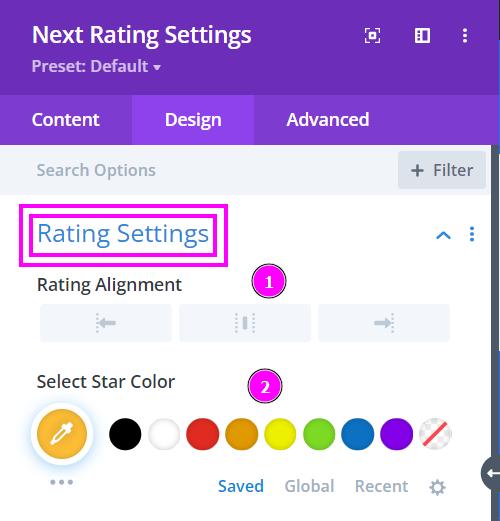
Design → Rating Settings
- Rating Alignment – align and position the rating design
- Select Star Color – pick a color for the star rating using the pointer or simply place the hex code to get the exact color required

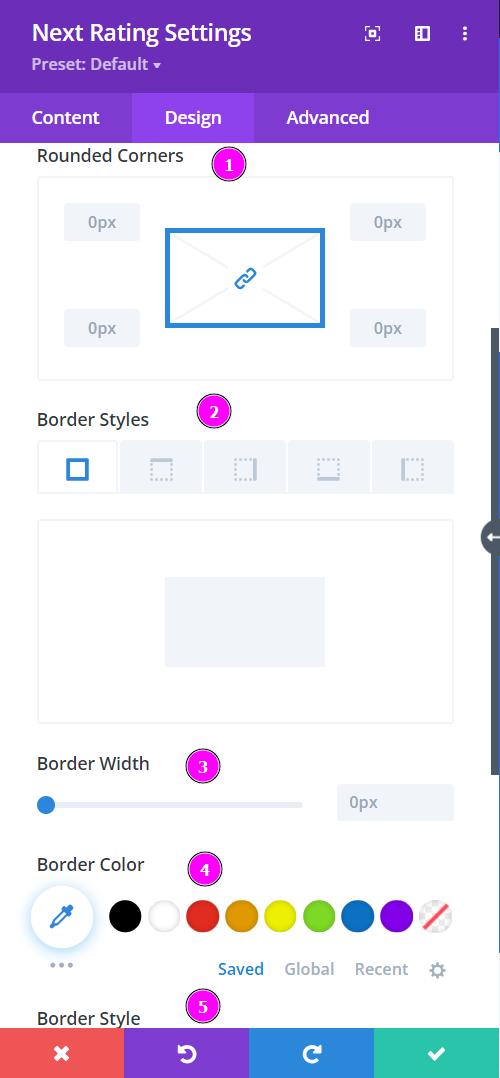
Design → Border
- Rounded Corners – adjust the four corners to add rounded corners.
- Border Styles – add a border to the rating on any side or on all four sides.
- Border Width – adjust the width of the borders using the slider
- Border Color – select a color for the border using the pointer or you can paste the hex code to get the exact color required for your design
- Border Style – select a particular style of the border from the premade border styles