Put genuine client reviews on your website about service performance, product review, and especially that which supports your business and brand.
Let’s go over the details on how Divi Review works!
Including reviews to your website will help generate client trust and ability to reach more audiences to help promote your brand.

Content → Image
Upload/add the client’s professional image. This first step will help in making the content look genuine and professional.

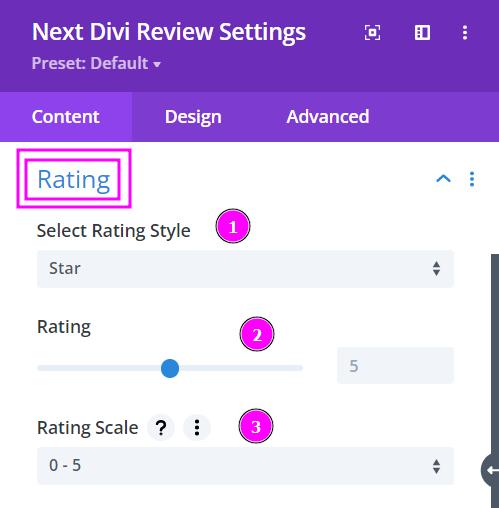
Content → Rating
Adjust the rating as recorded. Set genuine ratings from the relevant clients of your company.
- Select Rating Style – select rating style. It could either be by number or star.
- Rating – place the value of the review provided
- Rating Scale – select the scale at which the review is rated.

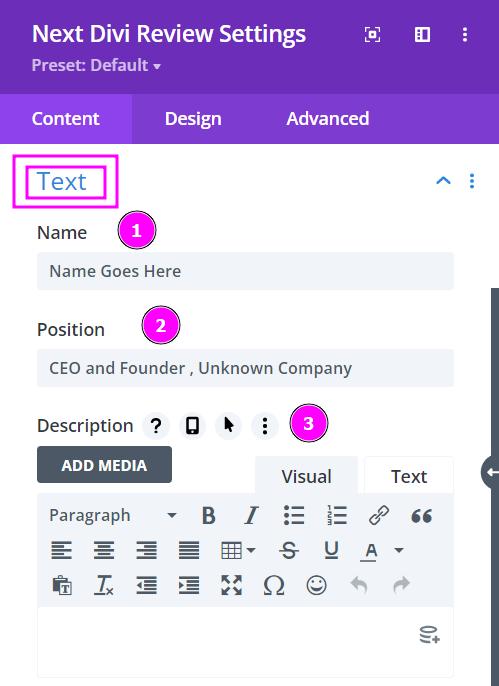
Content → Text
Add the name of the reviewer, Position Text, and the Review text in the Description text
- Name – state the name of the reviewer
- Position – mention the position and company name of the reviewer
- Description – add the review provided in this field

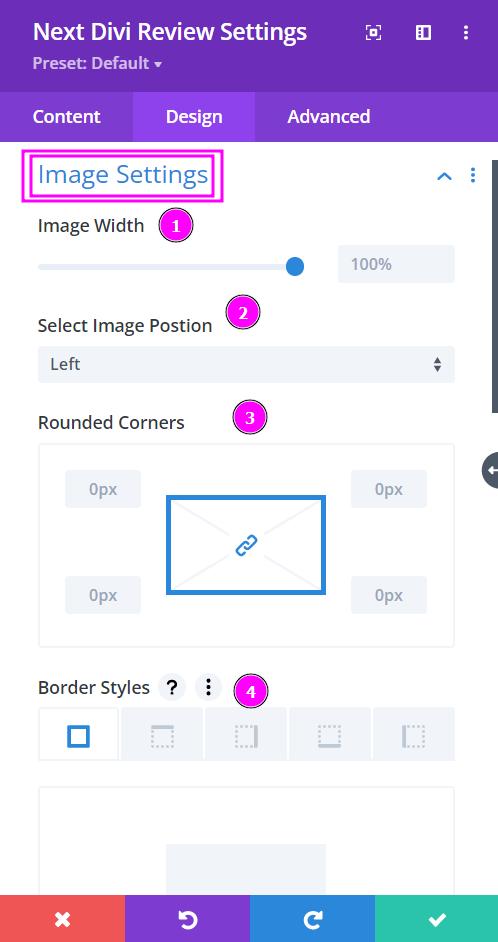
Design → Image Settings
Adjust the width of the image, position the image, adjust rounded corners, and add a border if you like.
- Image Width – resize and adjust the width of the image
- Select Image Position – position the image from the list of prebuilt positions
- Rounded Corners – adjust the four corners to add rounded corners.
- Border Styles – add a border to the image added in for the reviewer

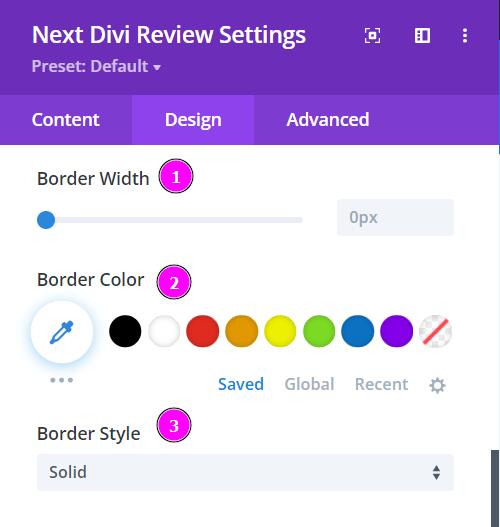
Design → Image Settings → Border
- Border Width – adjust the image’s border width using the slider
- Border Color – select a color for the border
- Border Style – select a prebuilt style of the border for the image

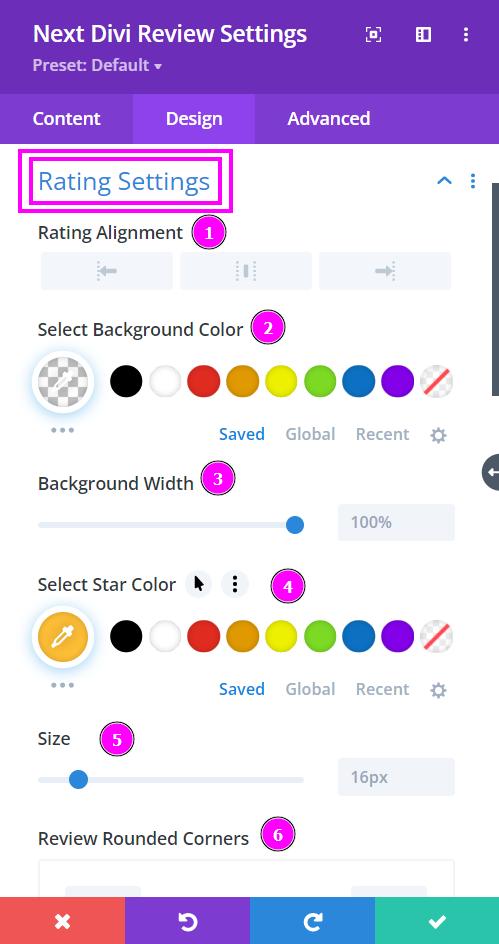
Design → Rating Settings
Align your rating element, select background color, adjust background-color width, select star color, adjust the size of your rating element, add rounded corners, and add a border.
Rating Alignment – align the rating to either left, right, or center
Select Background Color – select a background color using the pointer or you can apply the hex code to get the precise result of color required for your design.
Background Width – adjust the width of the background color.
Select Star Color – select a color using the pointer or you can apply the hex code to get the precise result of color required for your design.
Size – adjust the size of the rating
Review Rounded Corners – adjust the four corners to achieve rounded corners

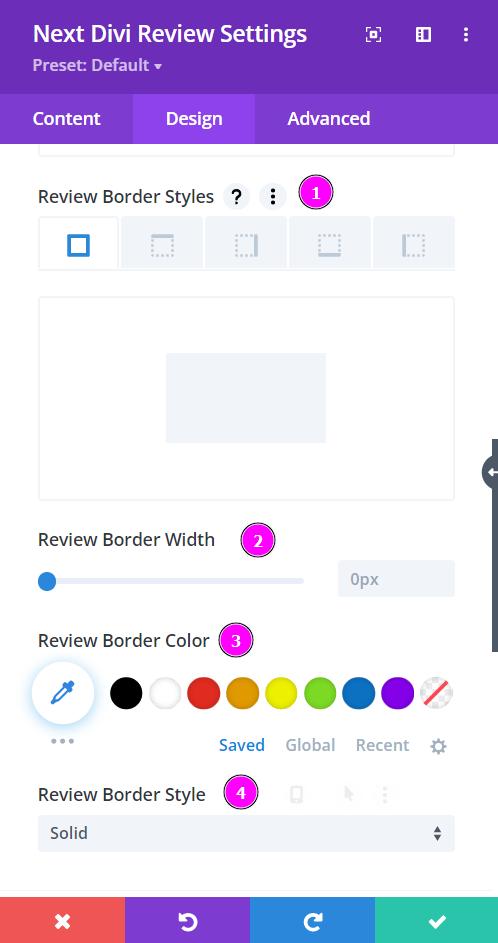
Design → Rating Settings → Border
- Review Border Styles – Border Styles – include a border to your design
- Border Width – adjust the width of the borders using the slider
- Border Color – Select a color for the border
- Review Border Style – select a particular style of the border from the premade border styles
Brilliant Text Stylization with Divi Review module in Divi Essential Plugin:
All of Divi Essential Plugin’s modules take text stylization very seriously so you can achieve the best typography within your designs. We will now go over the details here:

Design tab → Title Text/Body Text/Position Text
Font – pick a font or upload a custom font for the content
Font Weight – select the weight of the font to stylize the text
Font Style – choose a creative style for the font
Text Alignment – align the texts for the Title text, Body text, and Position text
Text Color – select a color for the font by using the pointer or simply apply the hex code, and get the precise color required for the content
Text Size – adjust the size of the text for the Title text, Body text, and Position text separately.
Letter Spacing – adjust the spacing between the letters for an easier read
Line Height – modify the height between the lines to give a bit of breathing space, and a neater look to the content
Text Shadow – choose any of the following styles of shadows for your text