A nice way to add customer feedback or a team member expressing his/her experience working with your company.
Content → New Item
Add new items, alter the fields as relevant
Content → Rating
Adjust the rating as recorded
Content → Text
Add Name of the reviewer, Position Text, and the testimonial text in the Description text
Content → Image
Add the image in the Image toggle
Content → Carousel Settings
In the Carousel Settings you have the option to Loop, Autoplay, adjust the delay, Center Slide to highlight one of the slides that are in view, adjust the Speed, Space Between, put a number of Slides Per View to pick a specific number of slides you want to appear on your website.
Content → Navigation Settings
You can enable Grab Cursor, Arrow Navigation, Keyboard Navigation, Select a Type of Bullet, Enable/Disable Dynamic Bullet
Design → Name Text → Position Text → Description Text
Stylize the texts as you require for the Testimonial design layout.
FAQS
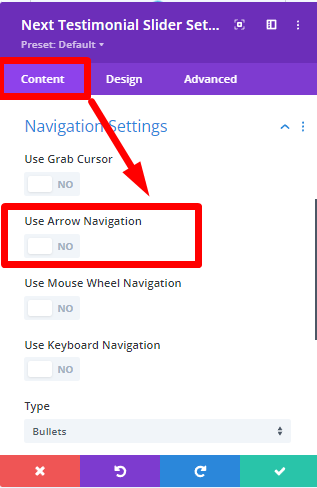
How to Enable or Disable Image Slider Navigation in Divi WordPress Website?
Answer: Open the Testimonial Slider Settings on your Divi Visual Builder and
go to Content > Navigation Settings> Enable/Disable “Use Arrow Navigation”.

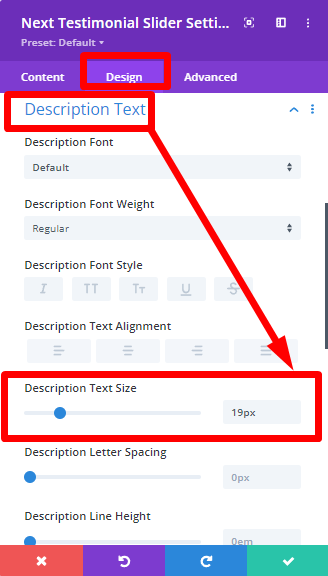
how can i make font bigger on my Divi WordPress website?
Answer: Click on the Description and you can be able to change the Description Text size from the Design Tab
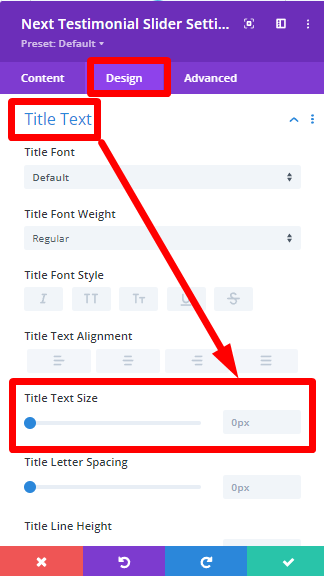
and also from the Settings, you can change the Title Text size from the Design Tab > Title Text Size