A unique module that allows the user to animate the color selected for the texts. With two different styles available right now and many updates to come, stay with us, and experience the colorful creative texts that make your website’s texts bloom.

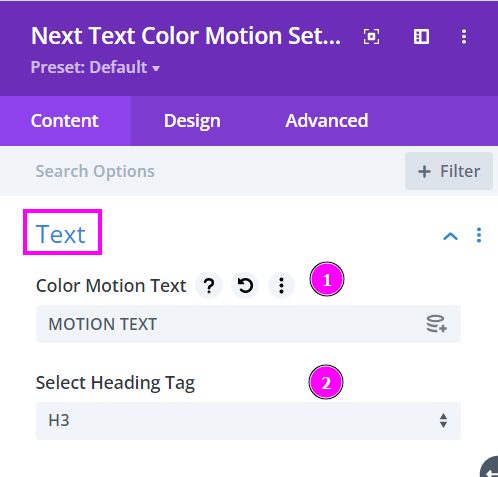
Content → Text
- Color Motion Text – type the relevant text for your Color Motion Text design
- Select Heading Tag – choose a heading tag suitable for the text

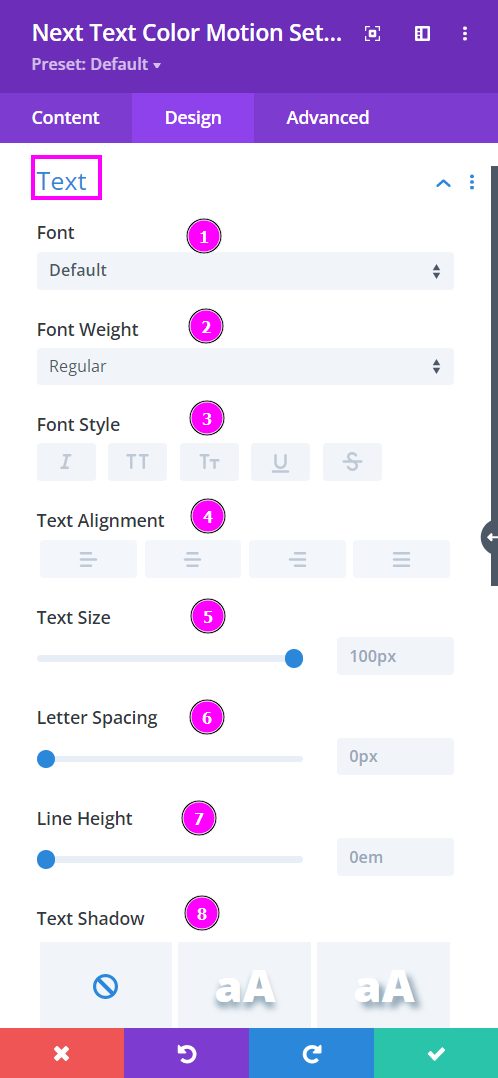
Design → Text
- Font – Select a font from the collection or use custom font.
- Font Weight – define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for the design.
- Text Color – manually select a color for the background of the text using the pointer, or you can state the hex code and get the exact color you require.
- Text Size – easily resize the text using the slider
- Letter Spacing – you can space out the letters using the slider for an easier read for the website visitors.
- Line Height – adjust the space between the lines using the slider
- Text Shadow – choose a text shadow for the Text Color Motion content

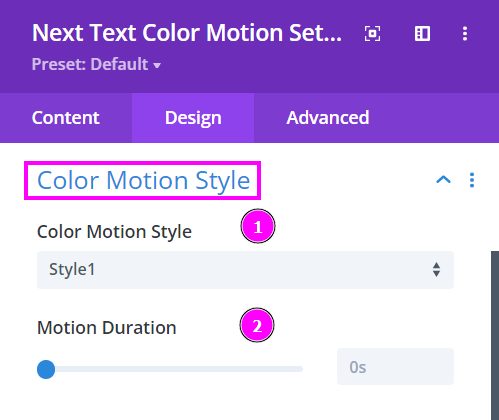
Design → Color Motion Style
- Color Motion Style – choose a style of motion for your design.
- Motion Duration – adjust the motion speed using the slider

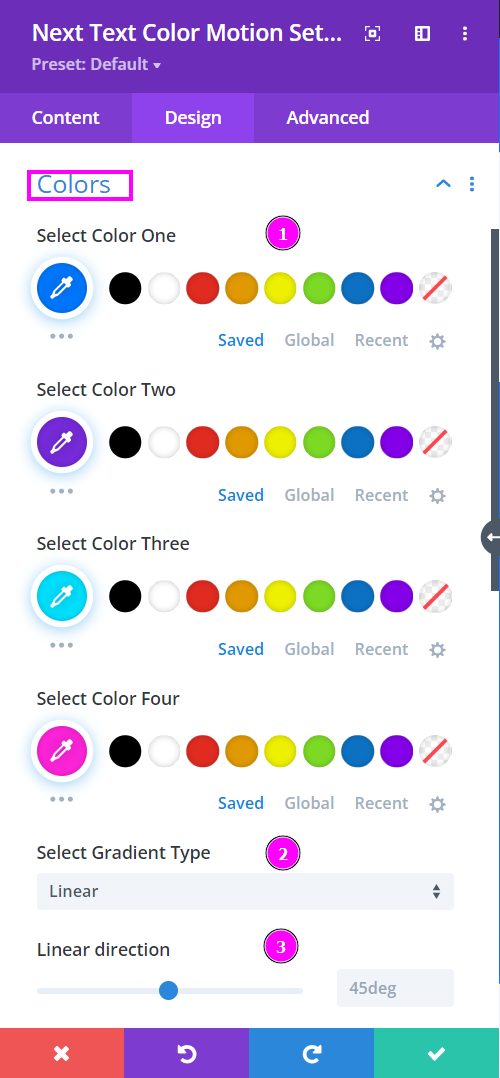
Design → Colors
- Select Colors One, Two, Three, and Four – choose four colors to use in the color motion design.
- Select Gradient Type – choose a type of gradient from the prebuilt angles available.
- Linear Direction – adjust the linear direction using the slider.

Design → Colors (continued)
- Color One Position – adjust the color one position using the slider.
- Color Two Position – adjust the position of color two using the slider.
- Color Three Position – adjust the position of color three using the slider.
- Color Four Position – adjust the position of color four using the slider.
