Setting up any photos in the words you value will help make your website look meaningful not only to you but your viewers too.
Build an attractive blog; add a relatable image into the text, and this will make your website look unique.
Include the best-suited effect from the 25+ Hover Effects!
Build an attractive blog; add a relatable image into the text, and this will make your website look unique.
Include the best-suited effect from the 25+ Hover Effects!

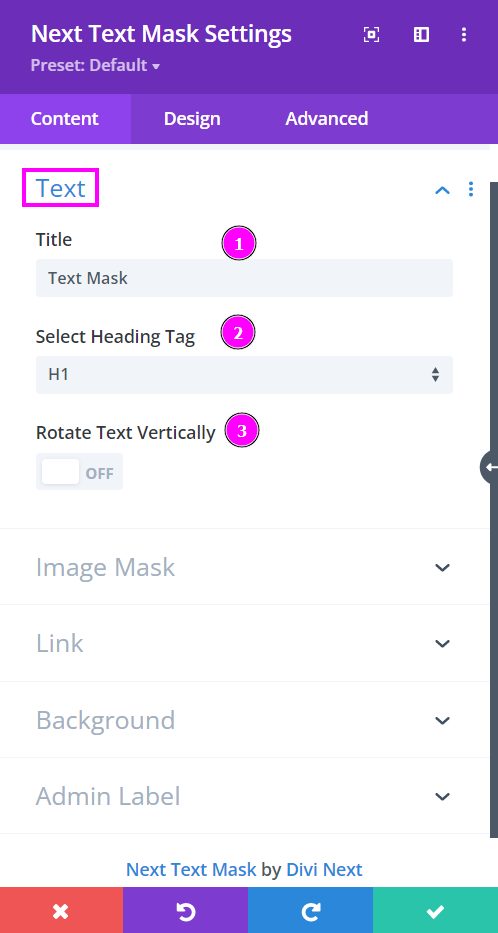
Content → Text
- Title – place title text in the content field
- Select Heading Tag – choose a heading tag
- Rotate Text Vertically – rotate the Text at 90°, placing it vertically

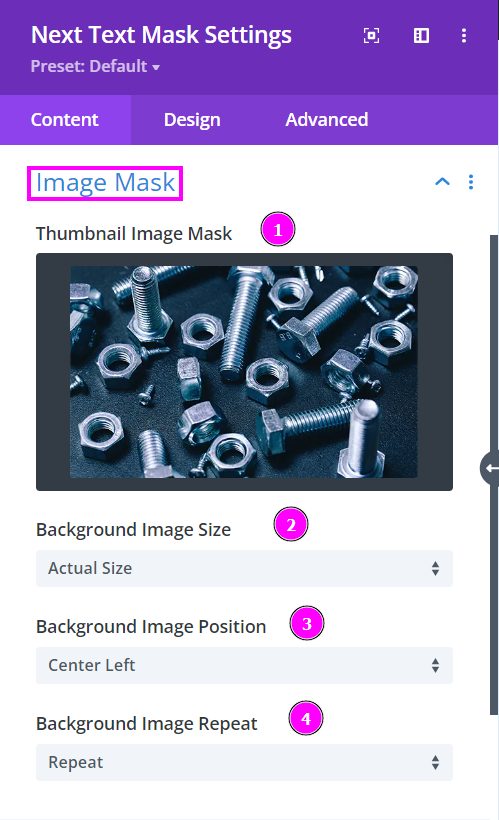
Content → Image Mask
- Thumbnail Image Mask – select an image to mask the text.
- Background Image Size – choose a size for the image you have selected.
- Background Image Position – choose the one that looks best masked to the text from the prebuilt positions.
- Background Image Repeat – adjust the repetition of the image and see what suits the design.

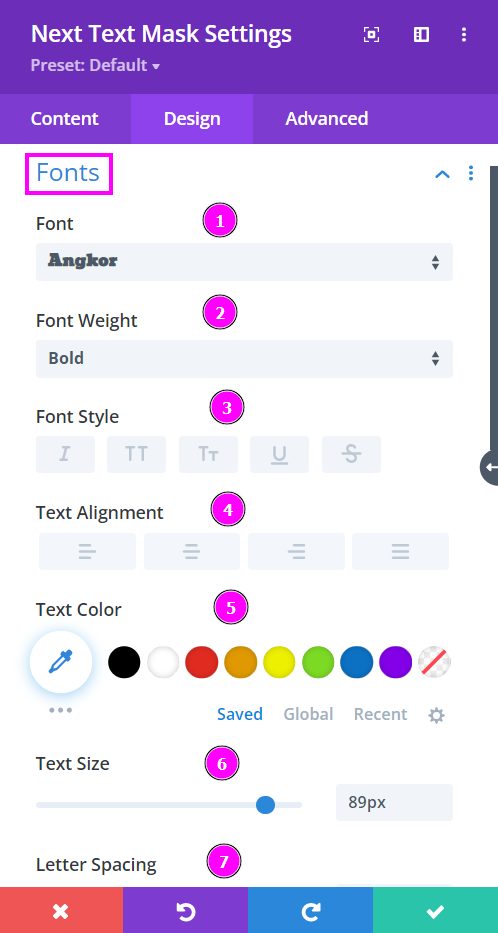
Design → Fonts
- Font – Select a font from the collection or use custom font.
- Font Weight – define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for both front and back.
- Text Alignment – align the text to the left, right, or center.
- Text Color – manually select a color for the background of the text using the pointer, or you can state the hex code and get the exact color you require.
- Text Size – easily resize the text for both the front and back parts of the flip box.
- Letter Spacing – you can space out the letters using the slider for an easier read for the website visitors.

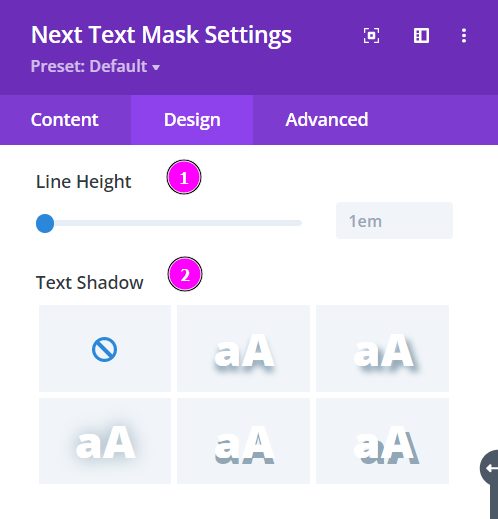
Design → Fonts (continued)
- Line Height – adjust the space between the lines using the slider
- Text Shadow – add text shadow to have the texts highlighted

From the total of 29 hover effects, select the one you like best for your Text Mask design.
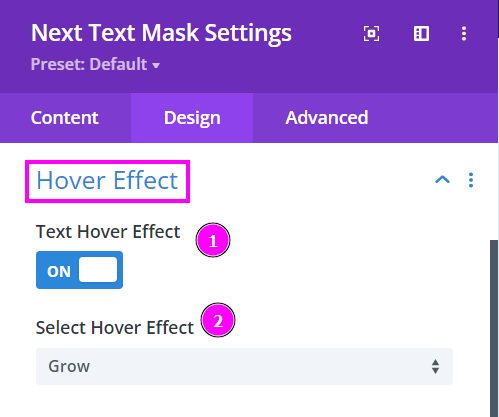
Design → Hover Effect
- Text Hover Effect – enable the switch to select a hover effect for your Text Mask design.
- Select Hover Effect – choose a prebuilt hover effect from the 29 Hover Effects within the Text Mask module.