Garden Prebuilt Website
Want to showcase your greenhouse? And the interesting facts about plants? Get started with the Gardening Agency theme website.




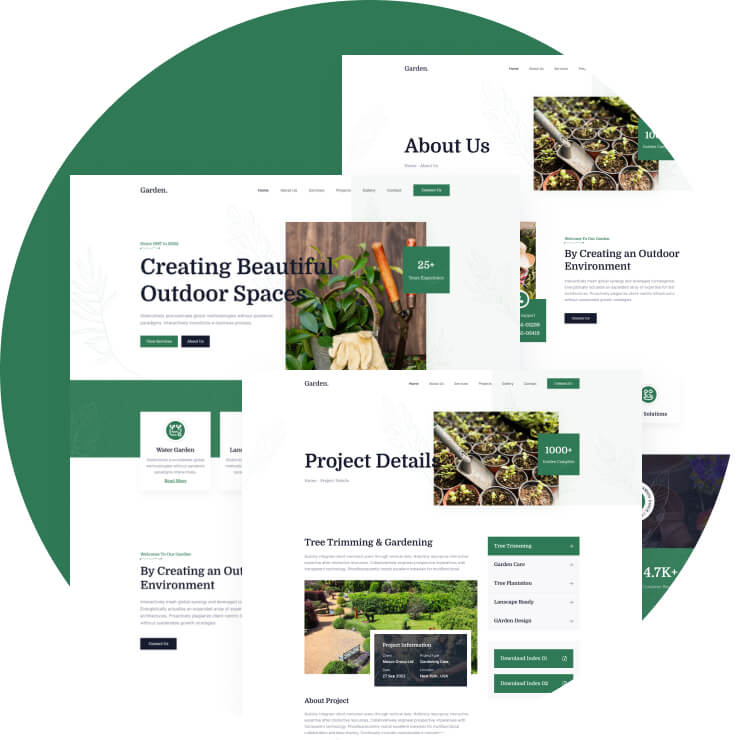
Garden Prebuilt Website
7 pages make up the Garden Agency: one homepage & 6 more inner pages. They are specially designed for garden agencies, gardening, garden management, etc.
Color palettes
In this design, four colors are used primarily. Here is the color code below.




Icon Uses
There are many icons used in this design. Here are the icons below. Many icons used in this design.