Advanced Tab module is excellent for creating gorgeous High-Quality Tabs. Information can be organized using tabs, which also improves user experience on your website. With the assistance of the Divi advanced tab module, you can make as many tabs as you want that will look great. You can quickly design vertical & horizontal tabs with the Divi Advanced Tabs Module! You have a lot of freedom and flexibility with this powerful module, it allows you to design the amazing tabbed interface for your website.
Content Tab

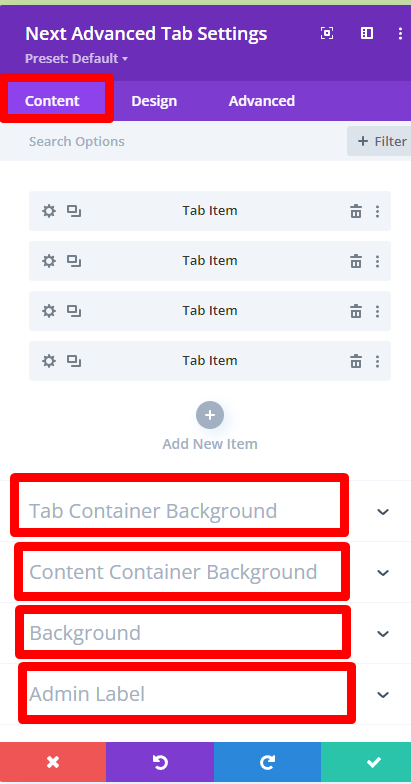
You can add an unlimited number of tabs with the Advanced Tabs module. From here add tabs on the Content tab. As with each Divi advanced tab module, you may add tab titles to be displayed in the content tab, making it simple to identify the tab you want to change. You can find an Admin Label on the Content tab.
Tab Container Background: Change the tab container background by choosing a beautiful color.
Single tab background color – from this option easily change the color.
Active tab background color – from this option choose a nice color so that you can show an active tab easily to your customers.
Content Container Background: This amazing option provides an option to change the content container background easily.
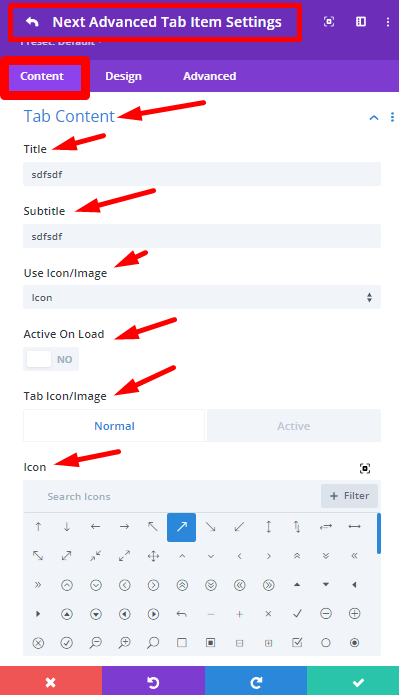
Tab Item → Content Tab Item

Tab Content: You can add the tab title, description, and icon or image by opening the new tab’s settings after it has been added. You’ll also find fields for inserting tab content in each tab.
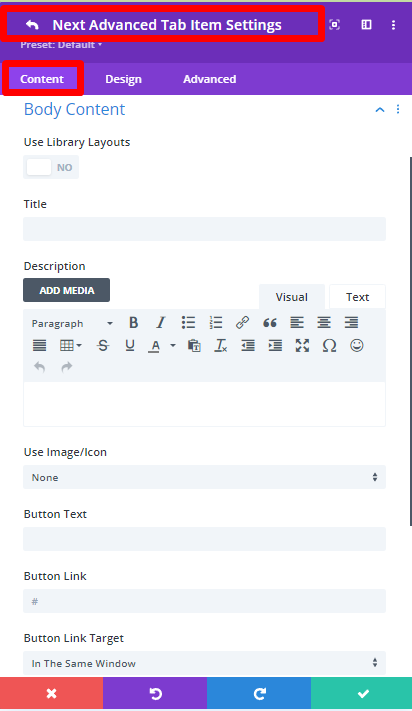
Body Content: Use your unique content where you can add images and text, also you can use Divi Library content. Here you can use the text area, add a button and easily add an image. Set the background color for each tab from here.

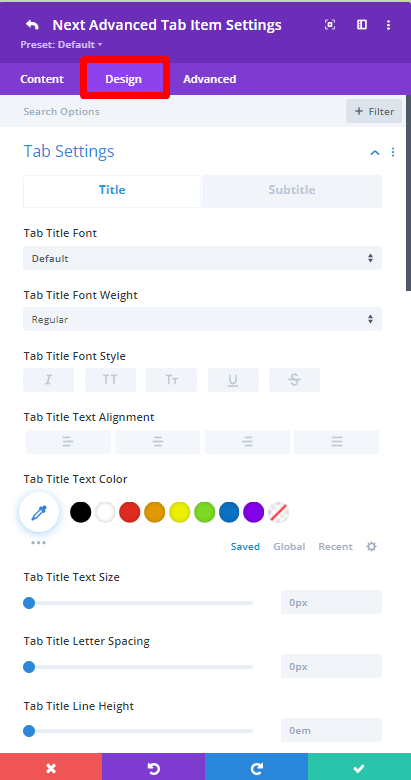
Tab Item → Design Tab Item

Tab Settings and Body Settings: Style the texts of tabs and body areas from here. Change the size, height, width, font as you need.

Image Settings: Decorate each tab image’s border, rounded corners, width from here.
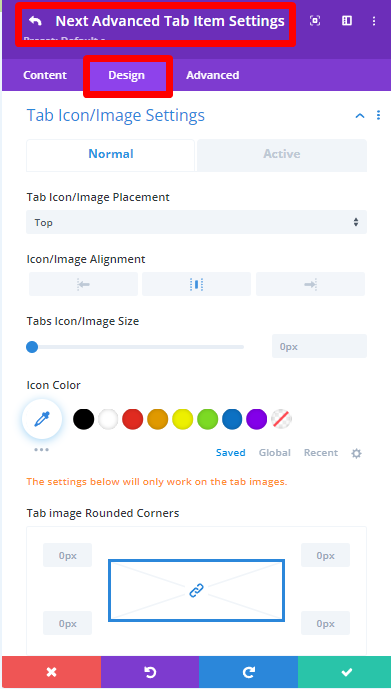
Tab Icon or Image Settings: Style the border color, rounded corners and other options from this option.

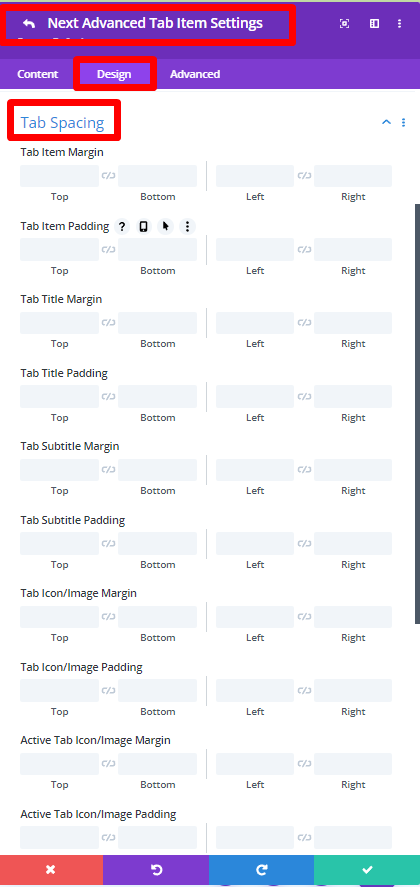
Tab Spacing: Adjust the spacing of each tab using the Tab item margin, Tab item padding, Tab title margin, Tab title padding, Tab subtitle margin, subtitle padding, Tab icon or image margin and padding, Active tab icon/image margin and padding.
Body Spacing: Adjust the Body spacing of a tab’s body item margin, body item padding, body title margin, body title padding, body description margin, body description padding etc.
Design Tab
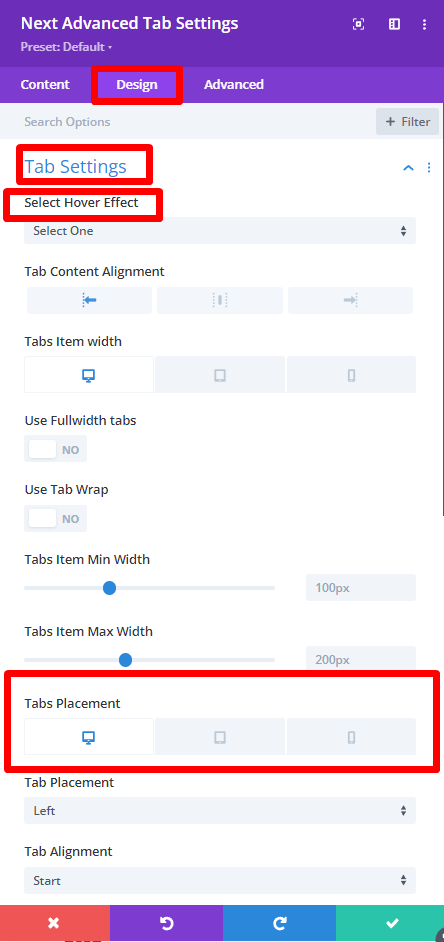
Tab Settings: 11 incredible hover effects you can choose from here and align Tab Content as per your need. Increase or decrease the width of tabs using the width or max width option.

Tabs placement
Design Tabs Placement: Divi Essential has introduced vertical tabs & horizontal tabs in the Divi Advanced tab module. Now you can place the tabs in four different positions with alignment and width control options. Top, Bottom, Left, Right options are available in the Divi Advanced tab for placing the tabs. Fortunately, these functionalities you can modify for different kinds of devices in order to make Divi tabs responsive.

Body Settings: You can select 1 of 38 pre-built hover effects and set Animation. Set the animation duration as you need.

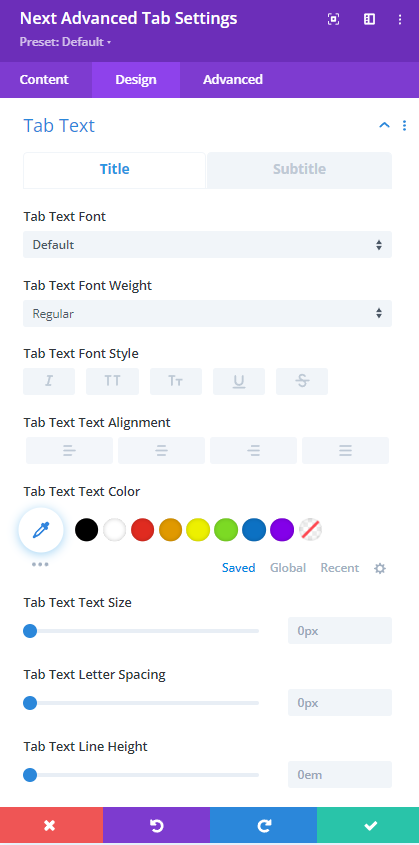
Design Text in Tab: According to your needs, customize the tab text, tab active text, and tab body text. You can change the font’s height, size, and other features from here.

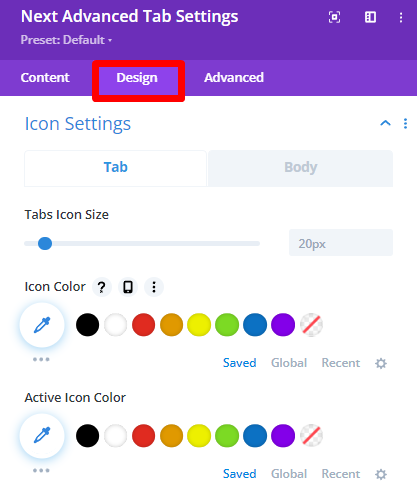
Icon Settings: You can modify the body icon size or tab icon size here, as well as the icon color and active icon color.

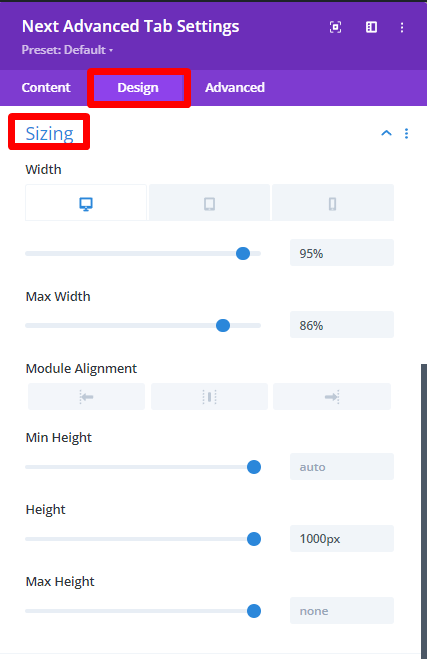
Sizing: Change the Width, Height, Max Width, and Max Height settings in the Sizing option .

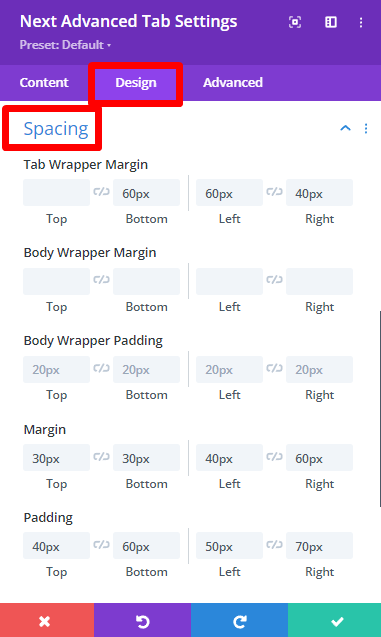
Spacing: The spacing of tabs can be adjusted using the wrapper margin, body wrapper margin & padding, margin, padding.


















