
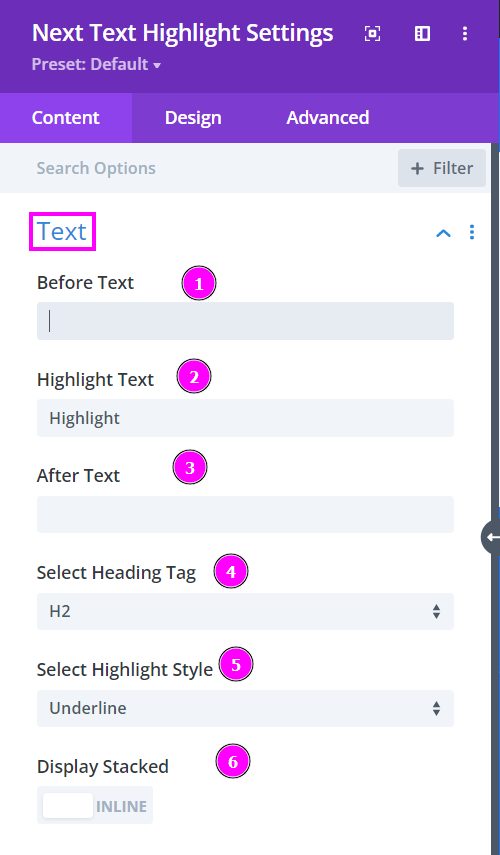
Content → Text
- Before Text – type the content to put before the highlighted Text.
- Highlight Text – place the Text to be highlighted.
- After Text – type the Text to go after the highlighted Text.
- Select Heading Tag – choose a heading tag suitable for the Text
- Select Highlight Style – pick prebuilt styles for the text highlight design.
- Display Stacked – stack the Text vertically by enabling the switch.

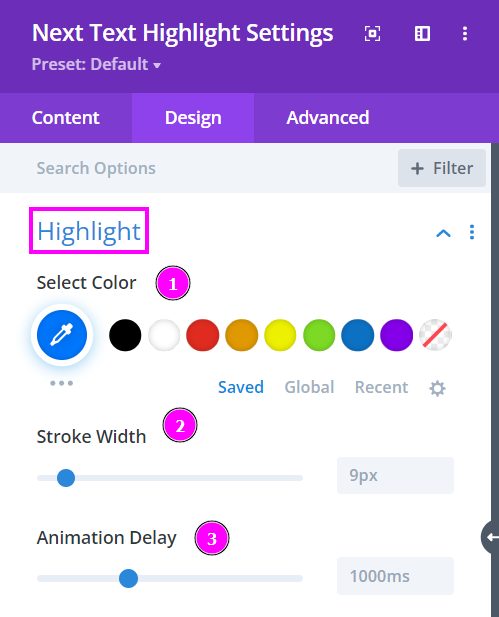
Design → Highlight
- Select Color – pick a color with the pointer or place the hex code to get the exact shade required for the design.
- Stroke Width – adjust the width of the stroke using the slider
- Animation Delay – adjust the delay of the animation using the slider

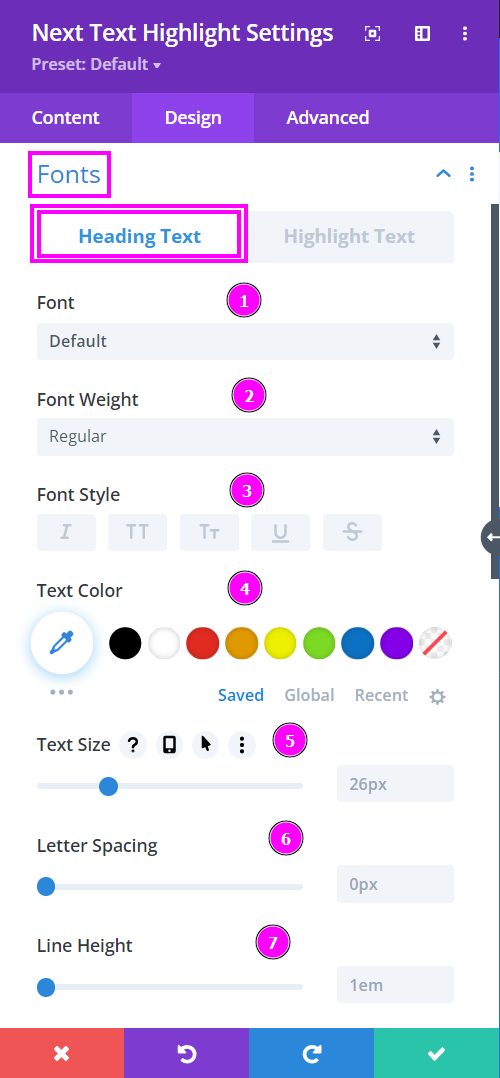
Design → Fonts → Heading Text
- Font – Select a font from the collection or use custom font.
- Font Weight – define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for both front and back.
- Text Color – manually select a color for the background of the text using the pointer, or you can state the hex code and get the exact color you require.
- Text Size – easily resize the text for both the front and back parts of the flip box.
- Letter Spacing – you can space out the letters using the slider for an easier read for the website visitors.
- Line Height – adjust the space between the lines using the slider

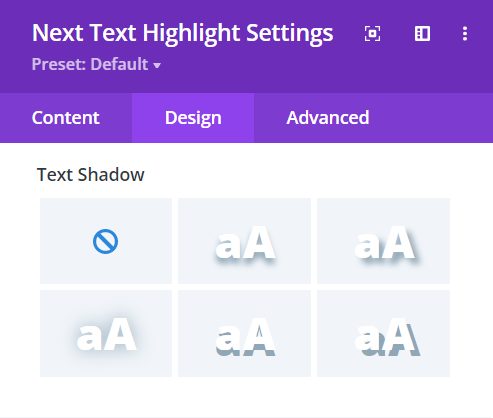
Design → Fonts → Heading Text (continued)
- Text Shadow – select a prebuilt shadow for the text and configure the shadow settings helping you to adjust the blur, spread, positions, and more.

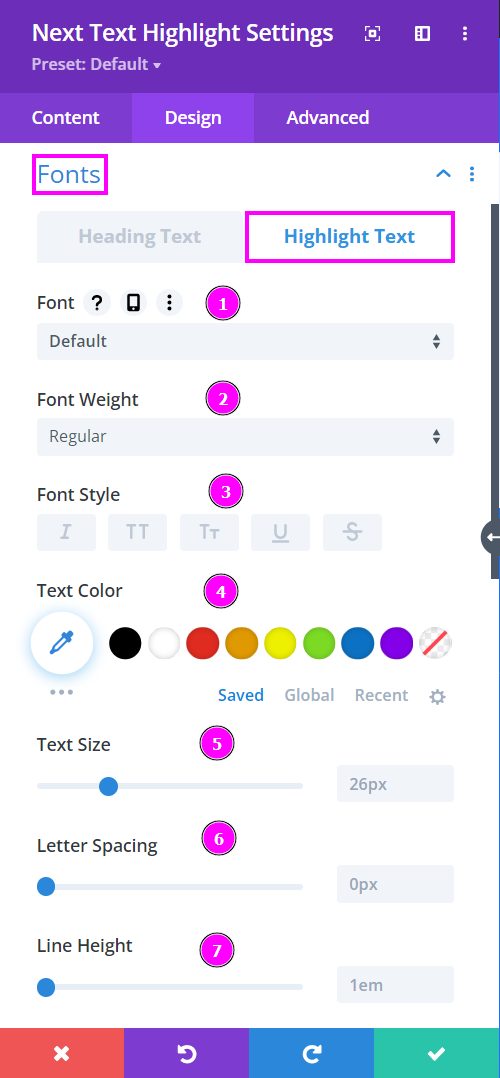
Design → Fonts → Highlight Text
- Font – Select a font from the collection or use custom font.
- Font Weight – define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for both front and back.
- Text Color – manually select a color for the background of the text using the pointer, or you can state the hex code and get the exact color you require.
- Text Size – easily resize the text for both the front and back parts of the flip box.
- Letter Spacing – you can space out the letters using the slider for an easier read for the website visitors.
- Line Height – adjust the space between the lines using the slider

Design → Fonts → Highlight Text (continued)
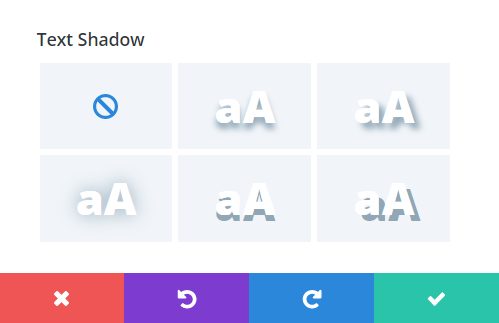
- Text Shadow – select a prebuilt shadow for the text and configure the shadow settings helping you to adjust the blur, spread, positions, and more.

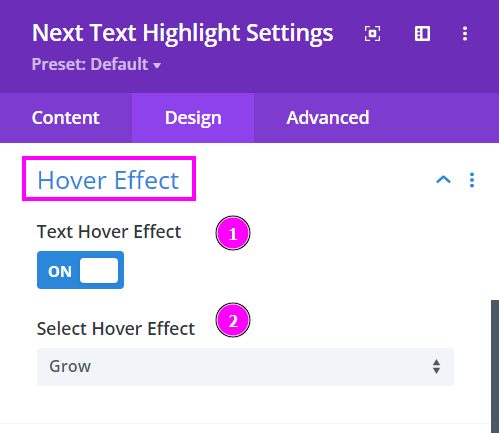
Design → Hover Effect
- Text Hover Effect – enable to view the list of hover effects.
- Select Hover Effect – select a hover effect from the 29 hover effects available.

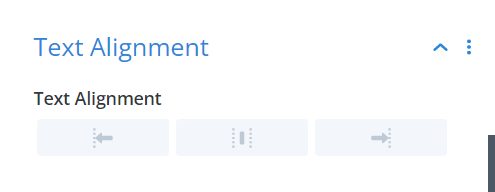
Design → Text Alignment
Align the Text Highlight content to the left, right, or center. This feature will align the entire Text Highlight design.


















