Logo carousels are great for showcasing logos, brands, products, and services. They are a great way to showcase your brand’s identity while giving people a chance to learn about your product or service. A logo carousel is a collection of brand images.
Bring attention to the brand logos using Divi Logo Carousel. Choose your carousel effect, add a group of logos, and style up each feature solely to attract potential customers at the very first look.
Showcase company logos of the ones you have either partnered with or the ones who have sponsored your company or event; they will show up in a looped slide for your viewers to see.
Logo Carousel is an exceptional choice for a module to display logos of your clients, partners, sponsors, affiliates, and more. The plugin is 100% responsive, which means logos will display across all devices.
How To Activate The Divi Logo Carousel
To activate this Divi Essential module, create a new page in the Divi Visual Builder.
First, in a section, take a column.
Second, you can find the option to “Add New Module”. Click on that option and search for ‘Logo Carousel’ under the ‘New Module’ tab. Simply click on the module on your page to activate it. Below we have shared a screenshot that can help you clearly.
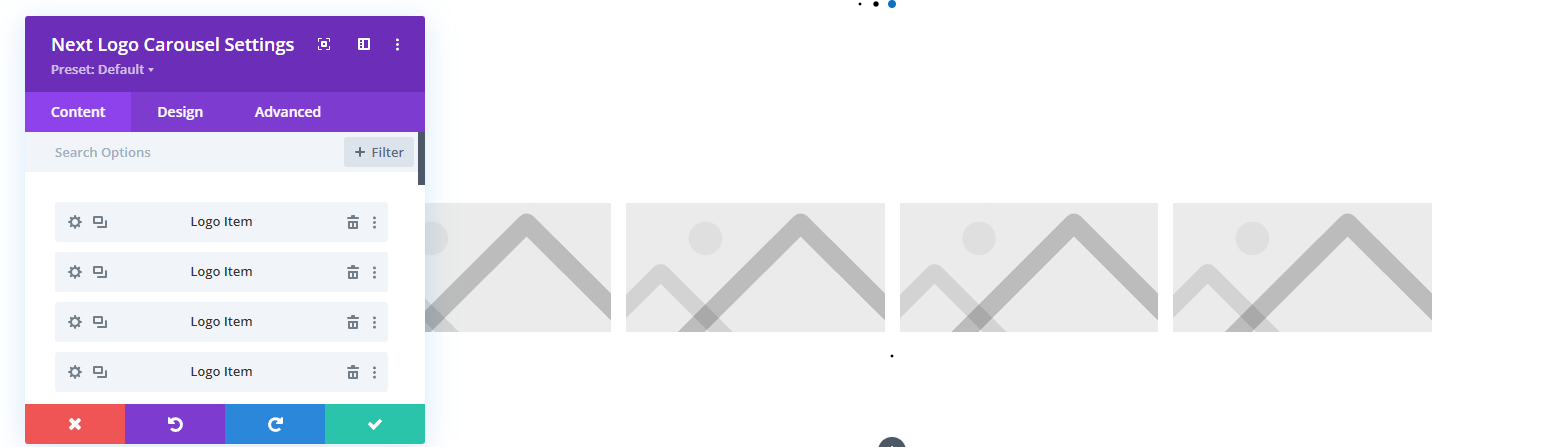
After successfully completing the above steps, this is the default layout you will notice on your visual builder.

How To Configure The Content Settings
To configure the content of your Divi Logo Carousel, switch to the ‘Content’ tab.
From the Content Tab of the Logo Carousel settings, you have the freedom to add as many logos as you want. Also, you can remove as many as you like. In each logo item, you can add images for each logo. Moreover, you can add a link and alternative text to each logo item.

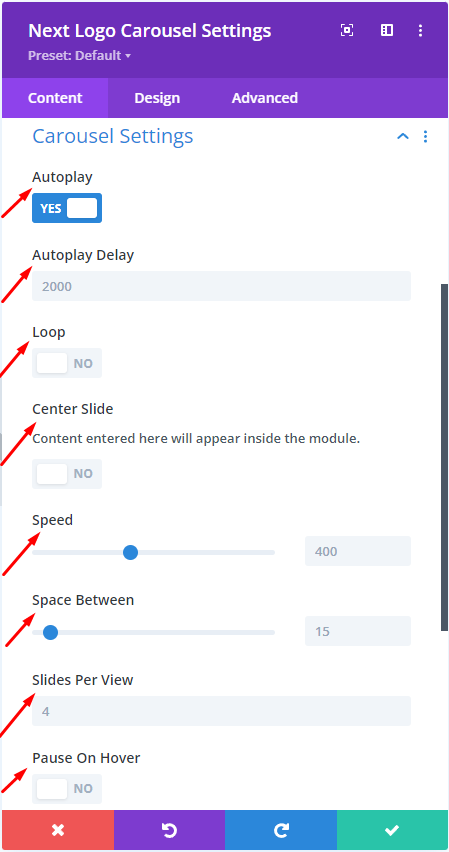
Carousel Settings
1. Toggle to enable the autoplay option on and off here, as well as set the autoplay delay time.
2. Set the infinite loop from under the autoplay delay option and enable the center slide option.
3. Adjust the logo item gap by using the “Space Between” option and set the logo carousel speed.
4. Toggle to enable the “Pause on Hover” and set the slides per view by providing specific numbers.

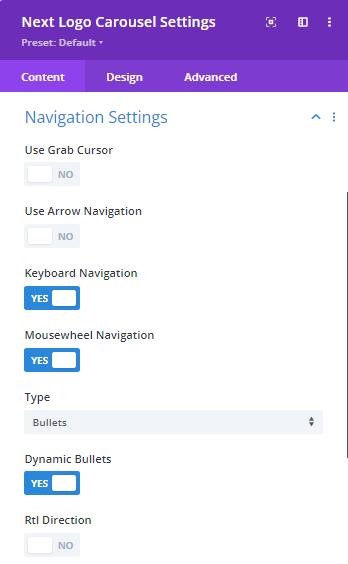
Navigation Settings:
1. Visitors or your customers can grab each logo if you enable the “Grab cursor” from here.
2. Configure navigation by toggling to enable “Arrow Navigation.” You can also enable the keyboard navigation and mouse wheel navigation options from the navigation settings.
3. Set the type of navigation, such as bullets, fractions, and progress bars.
How to Style the Divi Logo Carousel:
To Create A Logo Carousel Follow the below Steps:

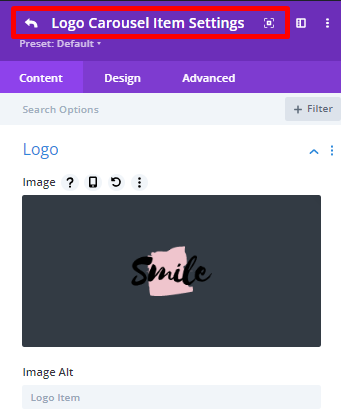
Step 1 – Select Logo Images
Choose Your Images The first step to creating a logo carousel is choosing your images. You need to choose high-resolution images that have good contrast that should fit in each logo item.


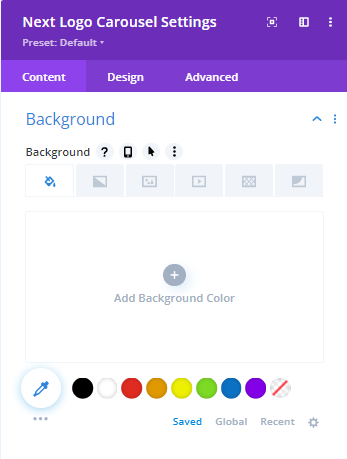
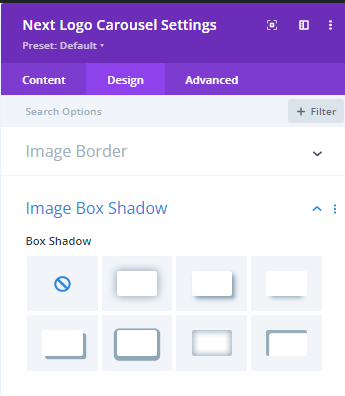
Step 2 – Design Background Color, Image Border, and Image Box Shadow
Style Your logo carousel you need a background color. You can change the background color of your images from the Content Tab. Now, go to the Design tab and From the Image Border option, you can adjust the image’s rounded corners, image border styles, image border width, image border colors, and image border Style. To use shadow on logo images, you need to click on “Box shadow” and use any shadow style on images.

Step 3 – Design Arrow
Styling the logos using the arrow can be awesome if you add the arrow colors and arrow positions.
From the ‘Color Settings’ option, you can easily change the arrow color as well as the background color. Change the arrow size and position from the “Arrow Settings” option, see how the logos appear, and much more.

Step 4 – Adjust Spacing
Style logos by adjusting the padding and margin as well as the adjust arrow padding and narrow margin.
Final Outcome:
Save on your Divi visual builder and check from the front end of your WordPress website!
By following these simple steps you can create an amazing and interactive Logo Carousel on your website with Divi essential plugin’s logo carousel module.
Now share your logo carousel on your website, so that your visitors or customers can notice the incredible logo carousel on your website.