With the Divi Next Divider module you can create a professional-looking and unique Image/Icon Divider. With 8 trendy styles to choose from. You can put either an image or an icon in-between the Dividers or you can also align the image or icon on the left, right, and center.
Let’s go over the details on how it works.
Content → Image and Icon (Icon)
Here we have highlighted the option to add Icons to the divider design. Select one from the huge collection of icons.
Content → Image and Icon (Image)
Use Image – enable this to view the Image upload setting
Image – upload the relevant Image required for your design.

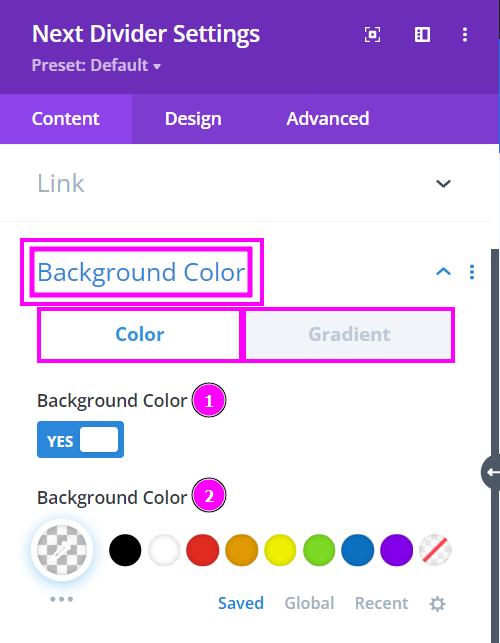
Content → Background Color
Apply either Fill Color or Gradient to the back of the Icon or Image.
Design → Image & Icon
- Image/Icon Alignment – align the image or icon either to the left, right, or center.
- Image Width – easily adjust the image width using the slider.

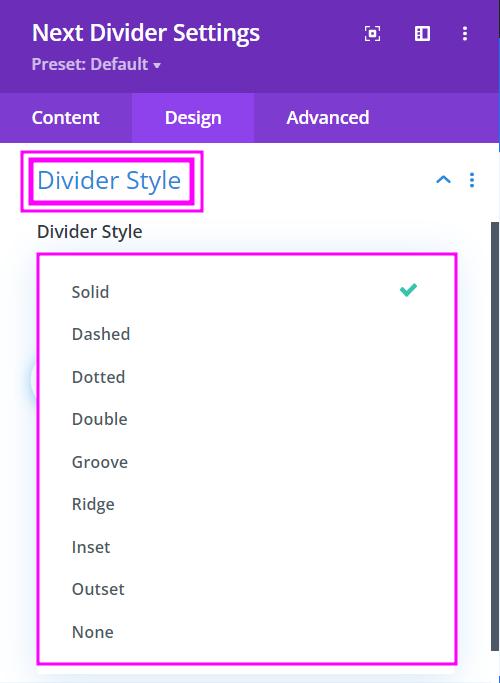
Design → Divider Style
Divider Style – Choose from the 8 styles of Dividers. Make the design more trendy and professional.

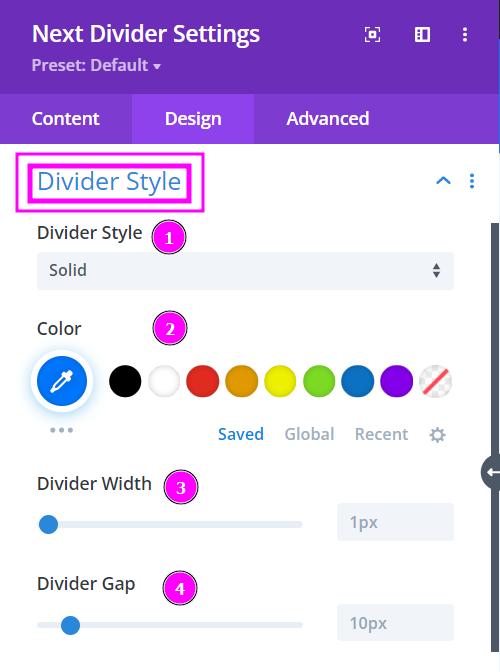
Design → Divider Style (settings)
- Divider Style – choose a style for the divider
- Color – select a color for the dividers. You can manually pick the color or you can copy/paste the hex code to get the precise result.
- Divider Width – adjust the width of the dividers using the slider.
- Divider Gap – using the slider, configure the gaps between the dividers.


















