The Divi Next Text Animation Module will help you improve the text on your website. It allows you to animate your text, making sure that your important messages are conveyed to your audience effectively. The module comes with 10 stunning animation effects that can make the user experience more engaging.
Let’s explore the “Next Text Animation” controls;

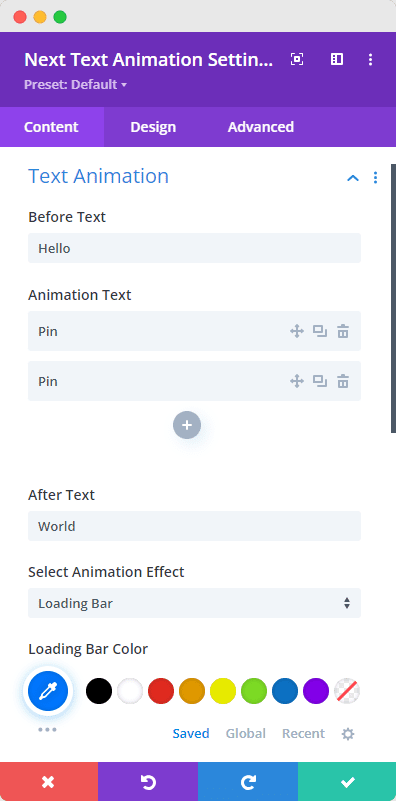
Text Animation
Here are some options for customizing the text animation easily.
- Before Text: Input the text that will display before the animated text.
- Animation Text: Grab the attention of the visitors by including an eye-catching animation text.
- After Text: Type the text that will appear after the animated text.
- Select Animation Effect: From the 10 available animation effects, choose the one that best suits your animated text field.
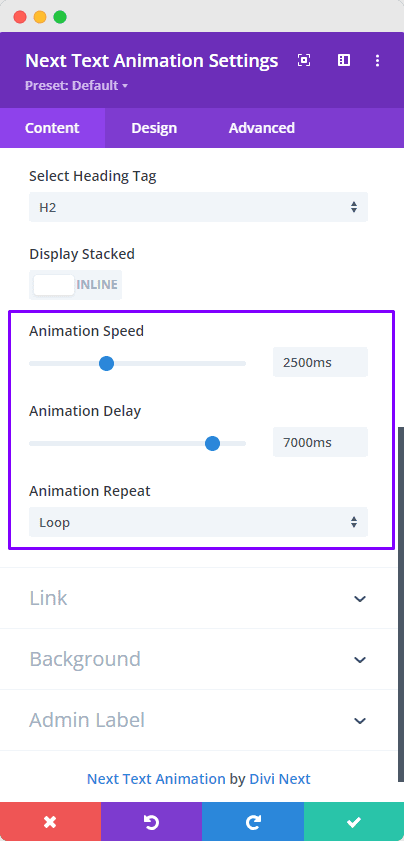
- Select Heading Tag: Choose an appropriate heading tag for the animated text.
- Display Stacked: Set how you would like to display the heading; either Inline or Stacked.
Animation Control

7. Animation Speed: Set the speed of the text animation. A faster speed can create a sense of urgency, while a slower speed can give a more relaxed feel and enable better readability.
8. Animation Delay: Set the delay on the text animation so the animation starts after a certain period, drawing attention at the right moment.
9. Animation Repeat: Decide how many times your animation should repeat. This can be set to Infinite (Loop) for a continuous effect, or a specific number (Once) for a single repetition.
Note: Please note that the changes made in the Text Animation Module’s animation control area may not display immediately in the Visual Builder due to the resource limitations of our integration. However, you can be assured that all modifications will be accurately displayed on the front end or page preview after saving the changes.
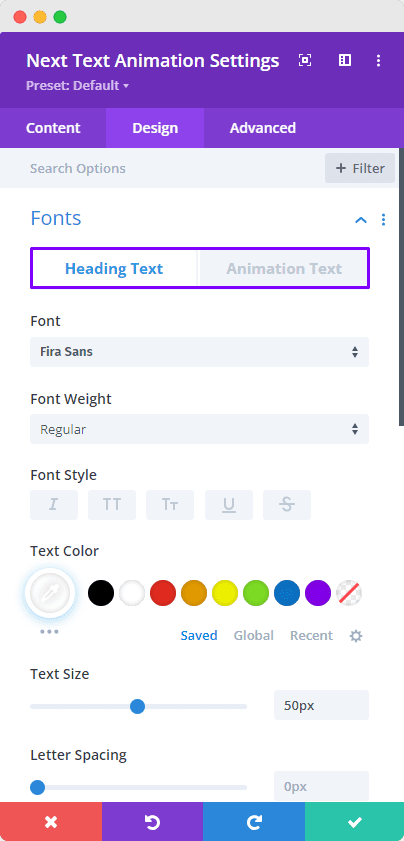
Design → Fonts (Heading/Animation Text)

- Font: Choose a font from our extensive library or upload your own custom font for a unique look.
- Font Weight: Define the thickness of your font. Options range from regular to italic, bold, and even extra light for a customized appearance.
- Font Style: Select a distinct font style like, “Bold, Italic, Underline, Capital, Strikethrough.”
- Text Color: Use the color picker to manually select a background color for your text, or input the hex code to achieve the exact color you desire.
- Text Size: Conveniently adjust the size of your text to ensure optimal readability.
- Letter Spacing: Adjust letter spacing using the slide bar for better readability.
- Line Height: Improve the layout and flow of your text by easily adjusting the line spacing with the slide bar.
- Text Shadow: Highlight your text by adding a text shadow, creating a sense of depth and making your content stand out.
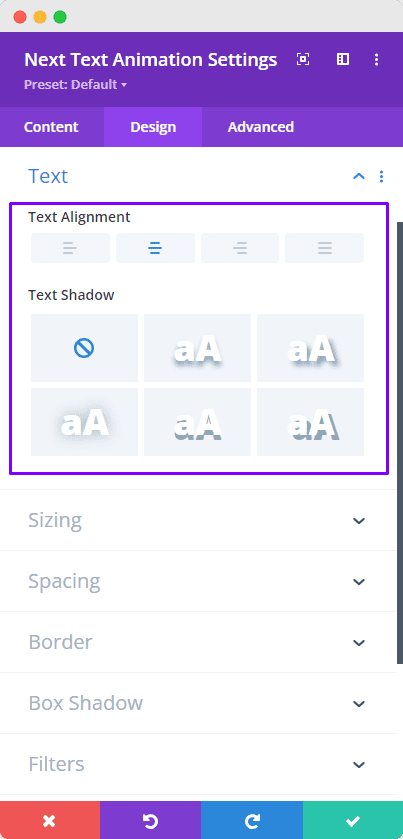
Design → Text

- Text Alignment: Align the text either to the left, center, or right.
- Text Shadow: Select from the premade text shadows to add a shadow to the text, or simply configure them to your liking.
FAQS
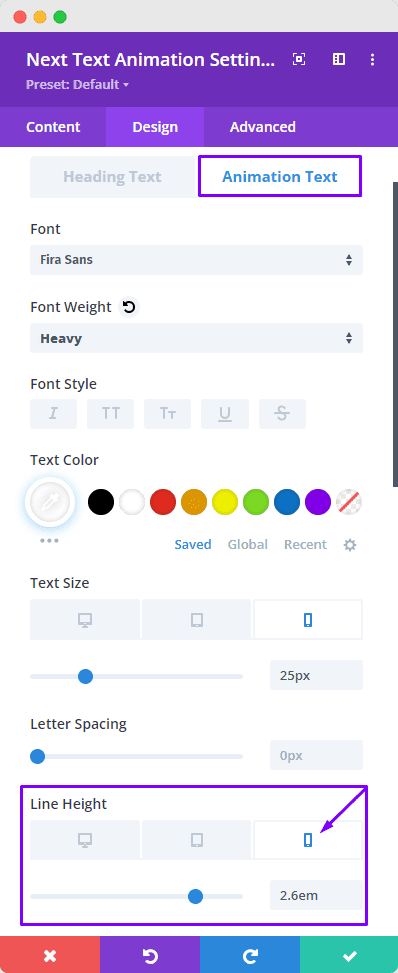
Question 1: We are using the Next Text Animation module and we notice the animated text "jumping up" on mobile screens when the text flips. So how to solve this problem?
Simply navigate to the Design Tab and select Fonts > Animation Text. By scrolling down, you can specifically adjust the “Line Height” for mobile devices to resolve the text jumping issue. You can see the reference screenshot below;