What is Text Stroke ?
A ‘Text Stroke’ is the superficial design around each character of your important text or the Heading lines. During changing the outline of the text, you can adjust the color, weight. It is a magnificent effect that adds depth as well as it emphasis to the text.
Simply add a stroke to the headings of your web page and other typography with thickness moreover you can use color picker options by using the Text Stoke feature.
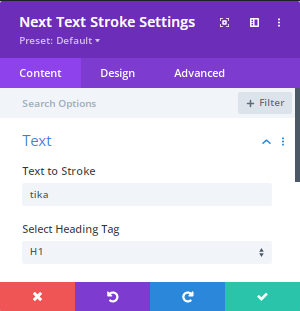
In this part “Text to Stroke” and “Select Heading Tag ” options are available.
You can add eye-catching words here for which you can connect with potential customers and inform them about your services.

Design
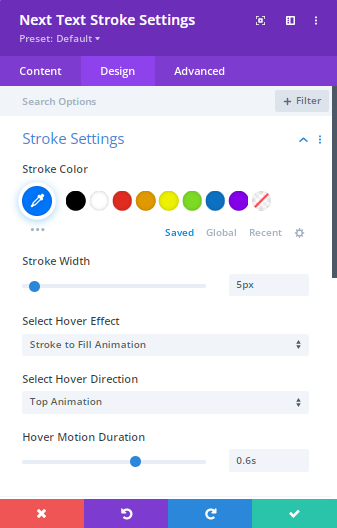
Design → Stroke Settings
Design → Stroke Width
Adjust the width of the stroke applied to the text. You can increase and decrease both here.

Hover Effect – Here 3 options are available
Stroke to Fill Animation: Using this option you can easily stroke to fill animation of your texts.
Fill to Stroke Animation : Choose this option and you can easily fill to stroke animation of your texts.
None : Select this option if you don’t want to use the above options.
Design → Hover Direction: One of the most effective functionalities which helps you to apply numerous types of animations to texts
- Top Animation
- Right Animation
- Bottom Animation
- Left Animation
- Angle Animation
- Radial Animation
Hover Motion Duration : Select this option to use transitions so that motion will be delayed on the hover effect you want. This option will delay applying the hover effects.
The animations happen when users hover over an element that responds with motion or another type of transition effect.
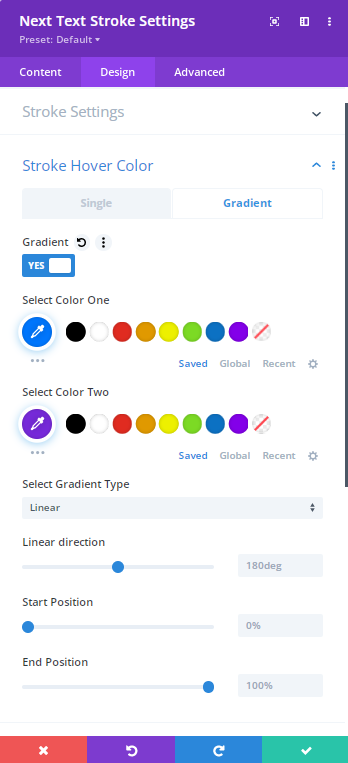
Design → Stroke Hover Color
This magnificent option allows you to choose single color when you will hover on any type of element, as well as you can enable this option or you can disable it if you won’t use this option. You can add here gradient color as well if you enable the Gradient option.
In the Gradient option, you can have the option “Select Gradient Type“. From here you can choose Linear or Radial functionality. Also, you can have Radial Direction where you can choose Center/Top/Bottom, etc.
Start Position: Adjust the position for the beginning of the gradient color
End Position: Adjust the position for the ending of the gradient color.

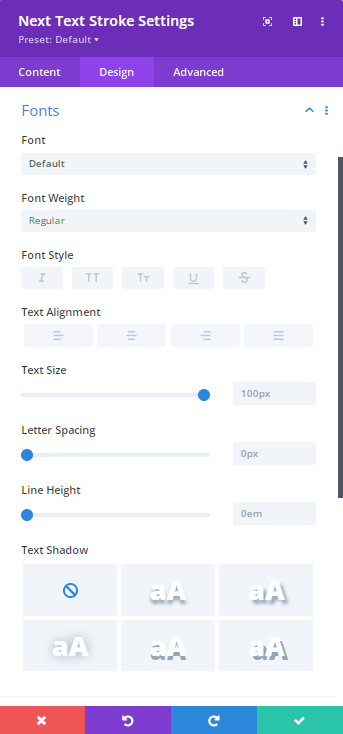
Fonts: Fonts option play here a big role cause you are main focus is here on Text and a Text needs eye-catching font. So from here, you can select a font, font-style, you can set its alignment as well as Text size, letter spacing, and height as well.
Note: Text Size → From here you can increase the text size of the font of the Text.
Letter Spacing → Using this option you are able to add the space.
Line Height → Line height adjusts the distance between each line of the text. This becomes noticeable if the is long and wraps onto multiple lines.

Design of Text Stroke Module


















